Welcome to documentation website for amCharts Version 4 - the latest installment in our data visualization libraries.
About V4
While Version 4 was written in TypeScript, it can be used in any JavaScript-compatible environment - TypeScript applications, React or Angular2+ apps, and even plain old JavaScript.
MORE INFO To learn more about amCharts 4, its features and possibilities, visit our product page or dive straight into demos.
About Documentation
The information on this website is organized into topics. Use the navigation on the left to access what you need.
Getting started
We strongly suggest starting your journey to amCharts 4 via our Getting Started section. It's a collection of introductory articles aimed at getting you up to speed with V4, which is quite different from any previous amCharts product. So, even if you're seasoned amCharts developer, you'll benefit from taking a peek there.
Change log
This page keeps track of significant changes and additions to this documentation website: Documentation Changelog.
Class reference
Besides tutorials and articles, we also have a Reference which lists every single Class, Function, Interface and instance, available, together with their respective properties, methods, parameters, and other relevant information.
Code snippets
Since V4 can be used in a number of ways, and within a lot of different technologies and frameworks, we tried to provide multiple relevant examples where applicable.
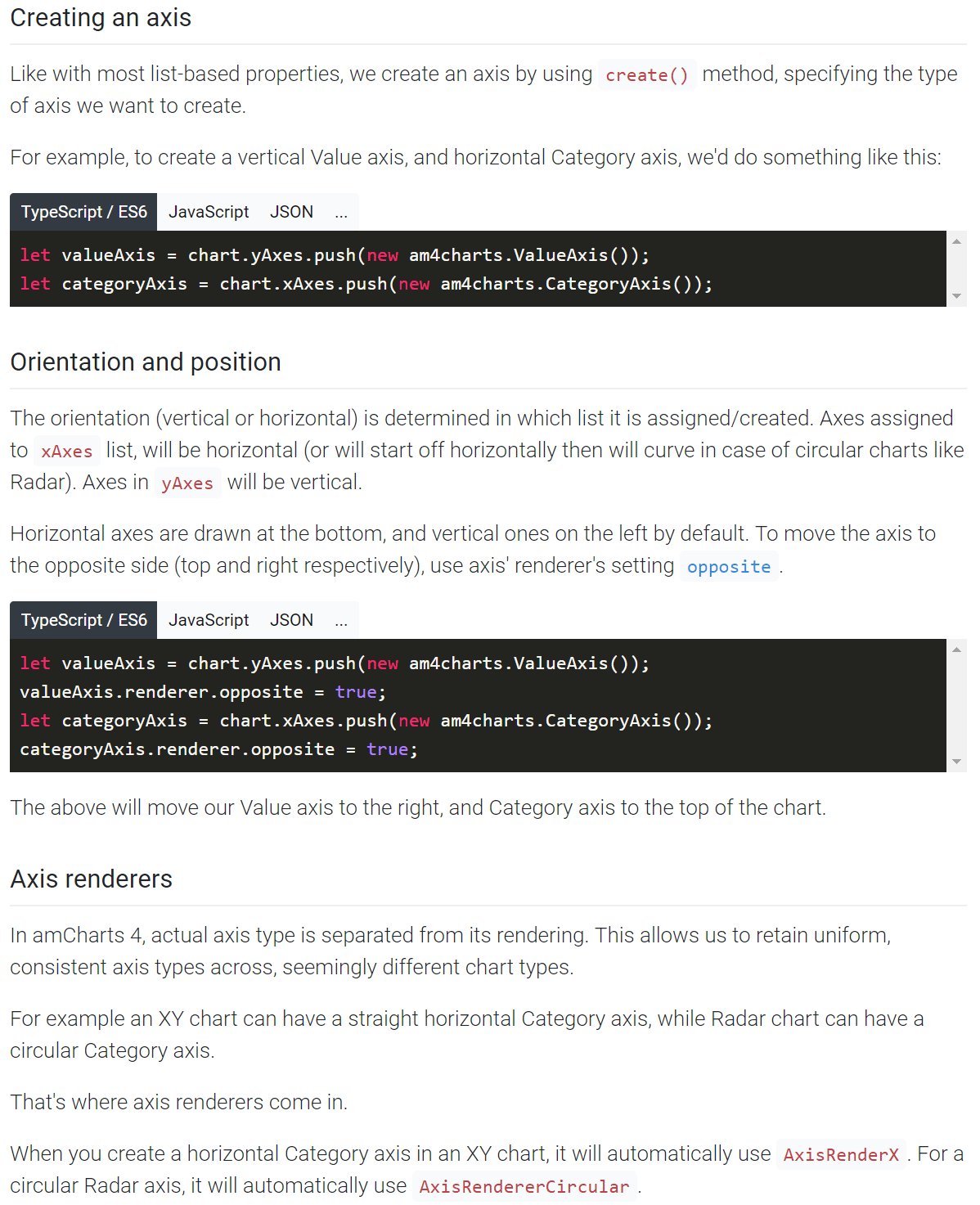
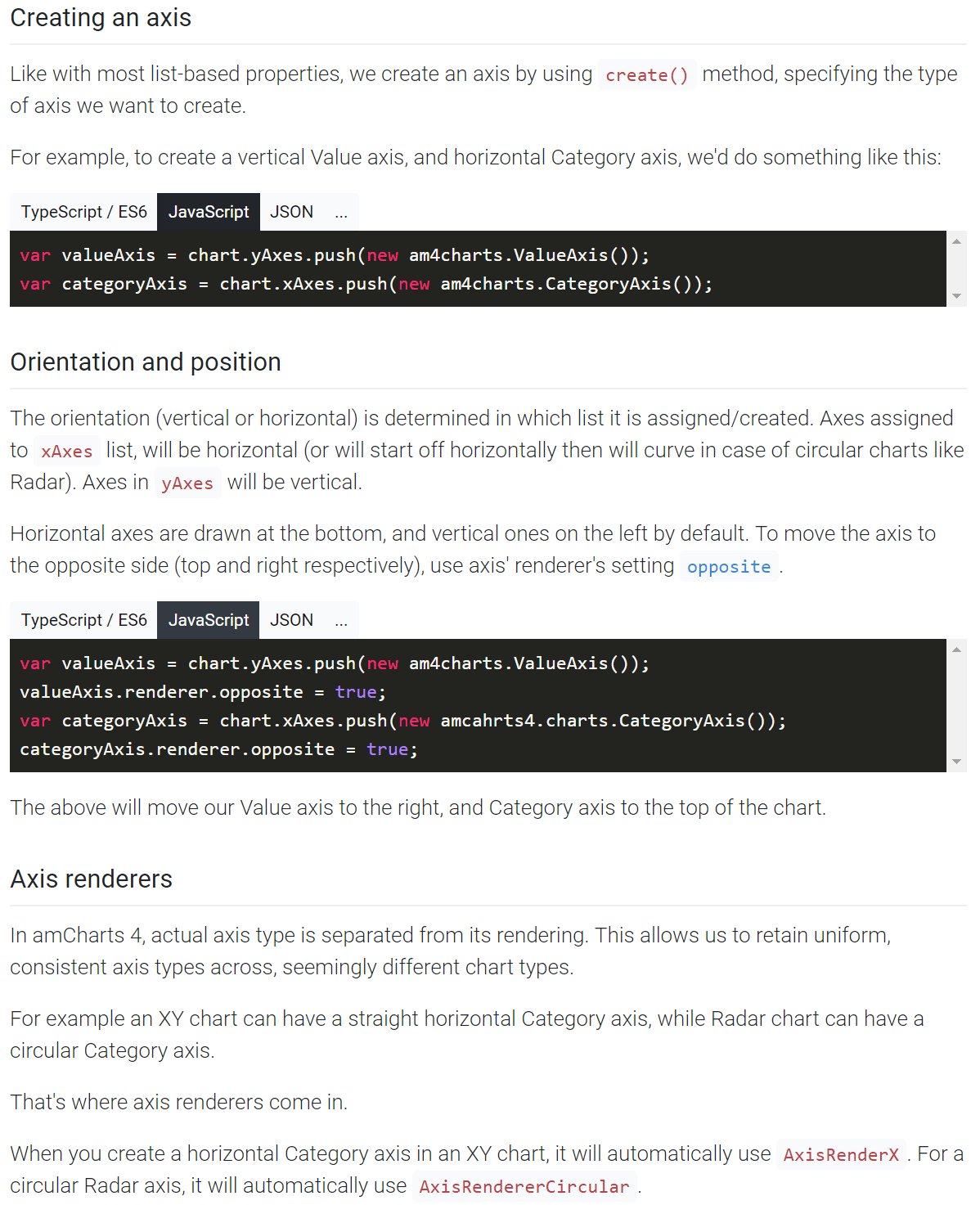
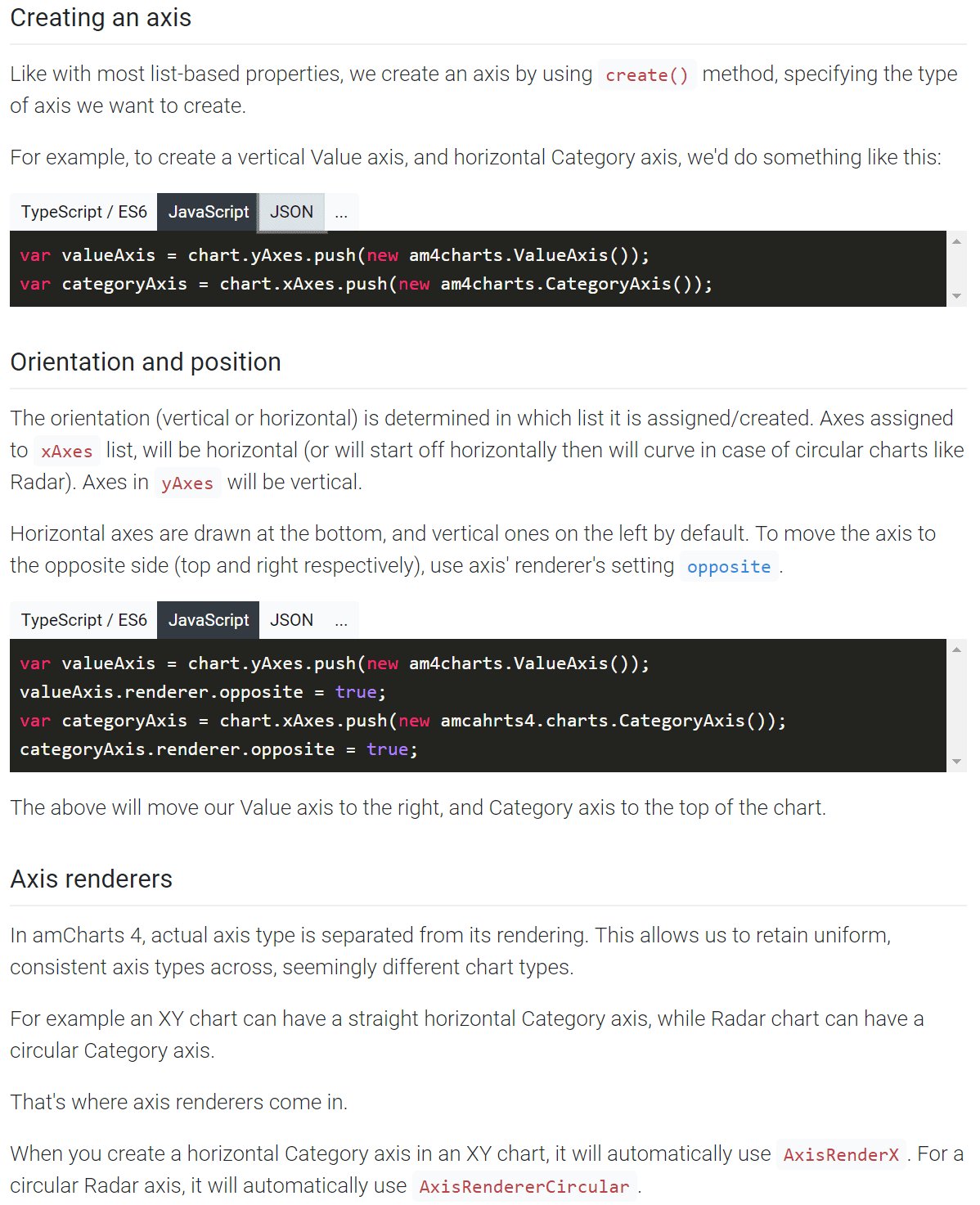
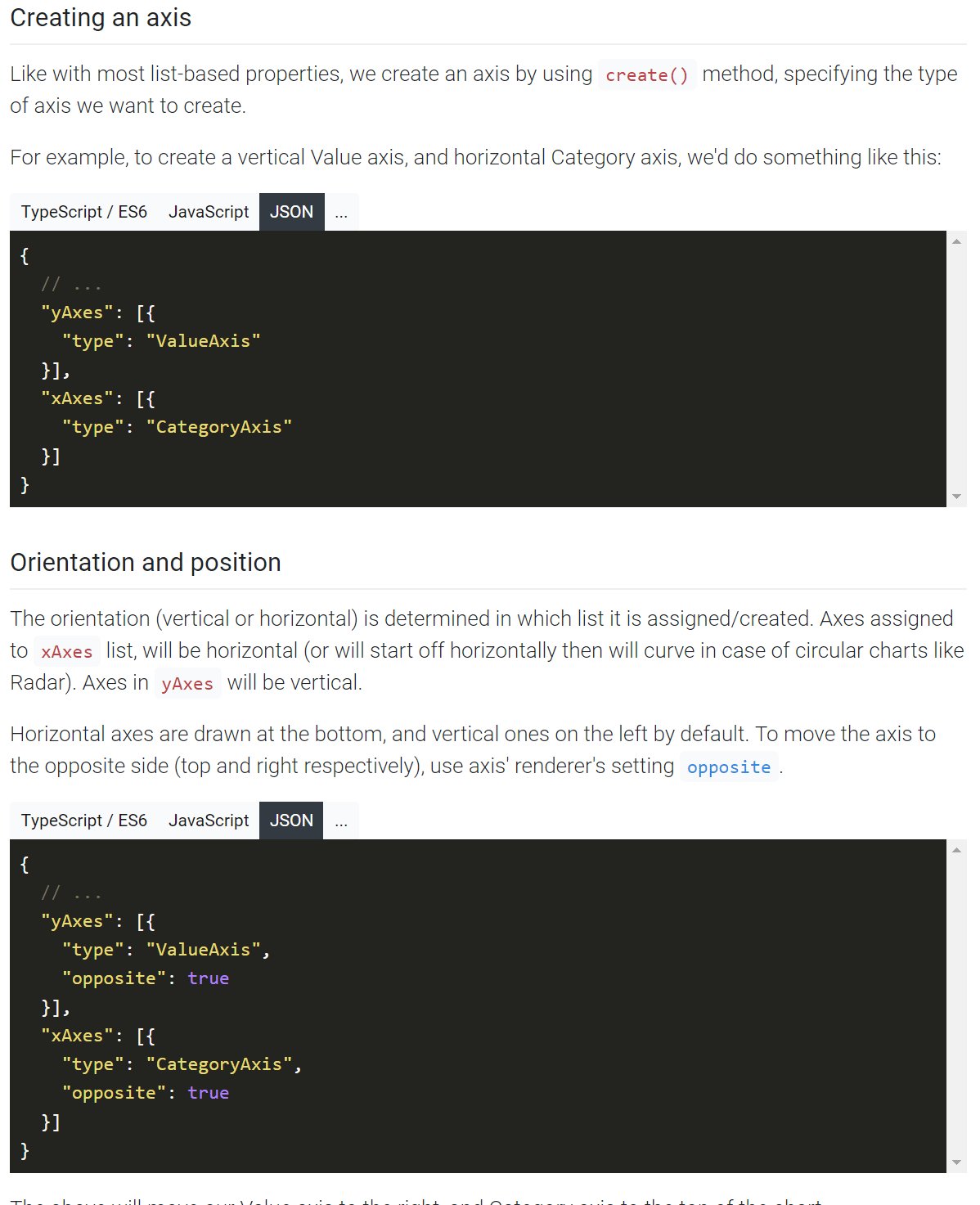
On code blocks, please look for and click on tabs to display the version of the same code snippet in different syntax: TypeScript / ES6, JavaScript, or JSON.
Switching to a different syntax will automatically switch the rest of the code blocks on the same page for your convenience. It will also "remember" your choice throughout the website and will try to keep tabs open to your last choice by default.