You can use position to place chart Legend on top, bottom, left, or right. In all those cases, Legend will center across the edge it is placed on. This tutorial will show some other alignment options.
Left and right positions
When legend position is set to either "left" or "right", it is aligned vertically to be aligned to middle of the chart.
Or, more precisely, its valign property is set to "middle".
If we want it to rather stick to the top or bottom, we need to update its valign accordingly, e.g.:
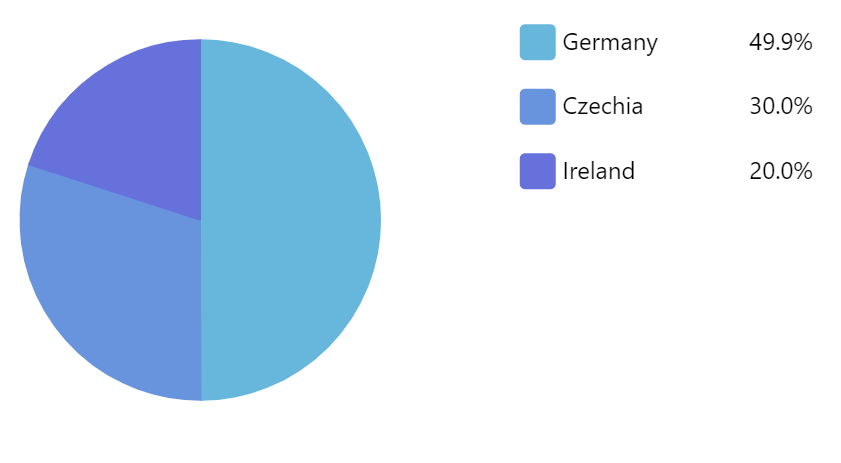
chart.legend.position = "right";
chart.legend.valign = "top";
chart.legend.position = "right";
chart.legend.valign = "top";
{
// ...
"legend": {
"position": "right",
"valign": "top"
}
}

valign = "top"
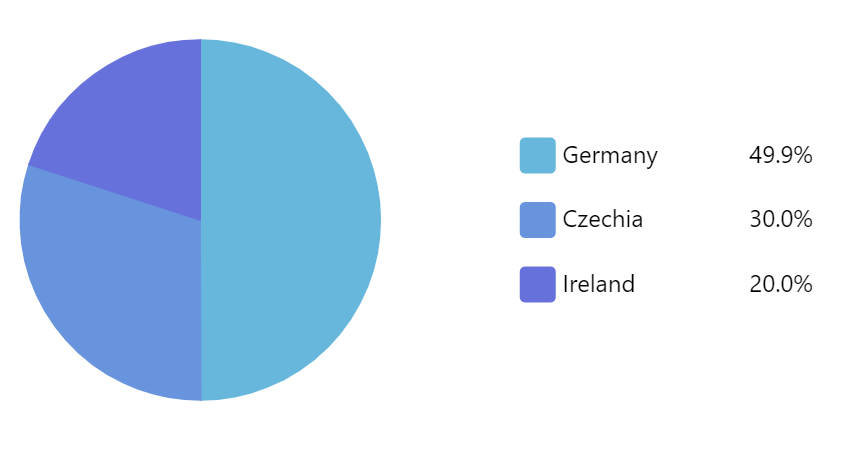
valign = "middle"(default)
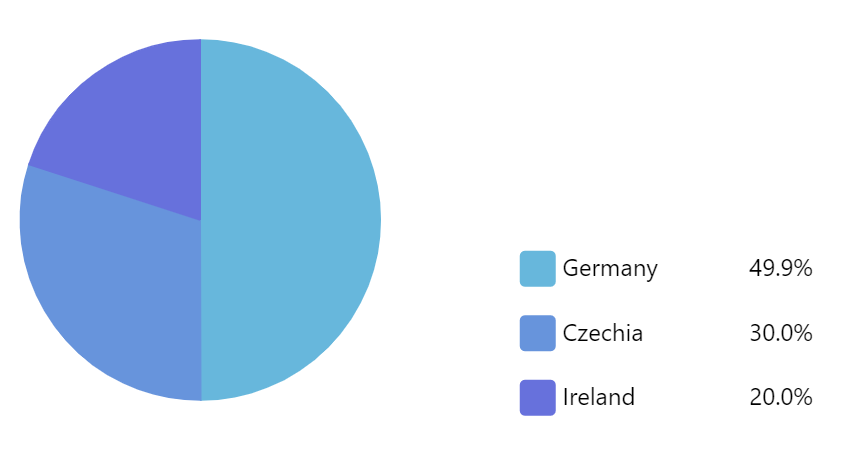
valign = "bottom"
Top and bottom positions
Whenever legend is placed on top or bottom, fuzzy logic behind it automatically sets its width to 100%.
This makes intuitively using align pretty useless, unless you want to set width to the legend as well, which might not be a trivial task.
In this case we have another setting: contentAlign. It sets alignment of elements (legend items) in a container. By default it's set to "center", hence top/bottom legends coming across as centered.
Therefore, to set alignment of such Legend, we need to set contentAlign:
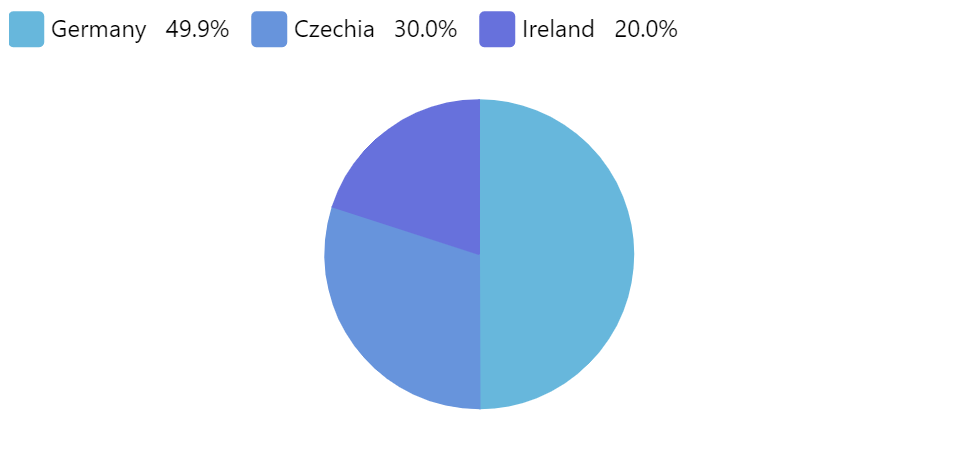
chart.legend.position = "top";
chart.legend.contentAlign = "right";
chart.legend.position = "top";
chart.legend.contentAlign = "right";
{
// ...
"legend": {
"position": "top",
"contentAlign": "right"
}
}

contentAlign = "left"
contentAlign = "center"(default)
contentAlign = "right"
Example
See the Pen amCharts 4: aligning legend by amCharts team (@amcharts) on CodePen.