As an aid to vision-impaired users MS Windows operating system offers a "high contrast" mode. While most of the modern browsers have no issues with it, there are some quirks affecting chart visibility in older Internet Explorer and EDGE browsers. This tutorial shows a quick workaround.
The problem
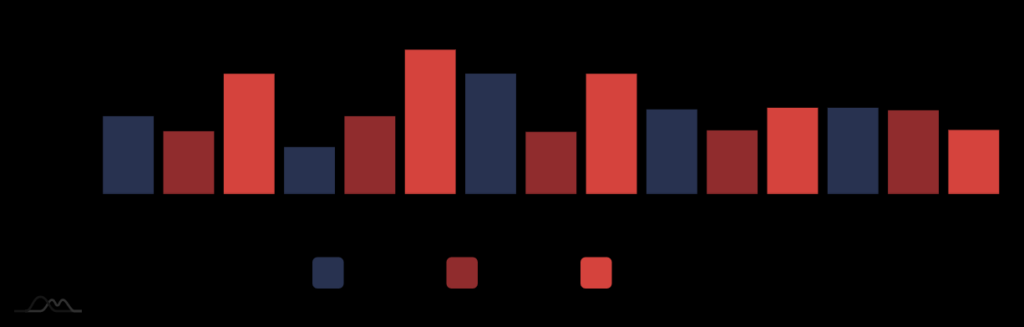
Internet Explorer and EDGE browsers, when Windows is in "high contrast" mode, revert to default black background on all web pages.
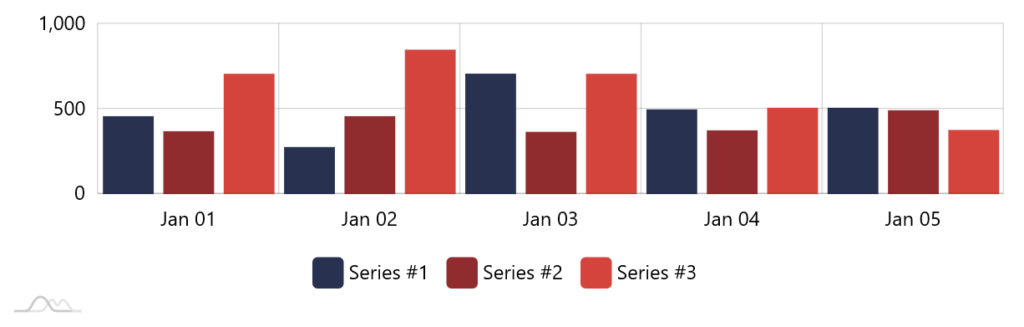
Since default color for text and grid elements in amCharts is also black, it makes virtually all labels become invisible.
The black labels and grid lines disappear on the black background.
The solution
The solution is to force all labels and grid lines on the chart to be white.
Since we can't detect "high contrast" mode, and we don't want to make all labels white (which would make them invisible in normal mode), we're going to be using CSS @media directive to override label/grid colors just for the high-contrast mode.
So that we can target elements in CSS we need to enable class names for all elements:
am4core.options.autoSetClassName = true;
am4core.options.autoSetClassName = true;
Now, all elements in our chart will have class set indicating their type. For example Label elements will have amcharts-Label class name, while grid elements amcharts-Grid. We can use those in CSS:
@media screen and (-ms-high-contrast: active) {
.amcharts-Label {
fill: #fff!important;
}
.amcharts-Grid {
stroke: #fff!important;
stroke-opacity: 1;
}
}
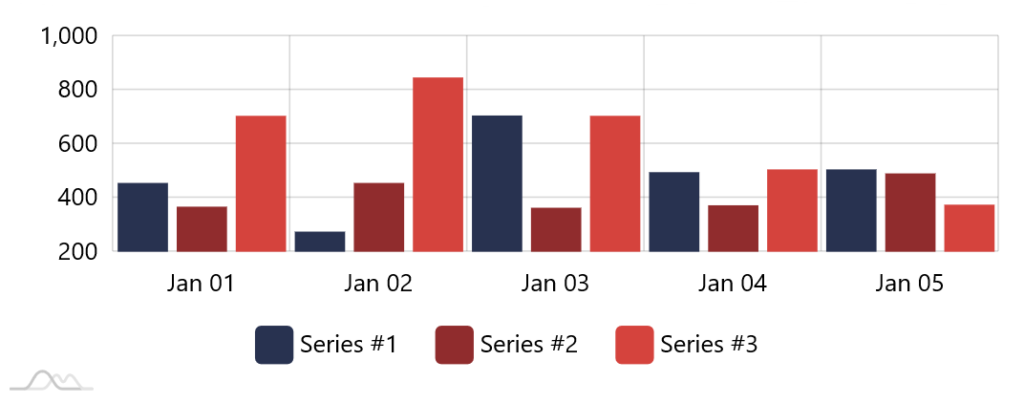
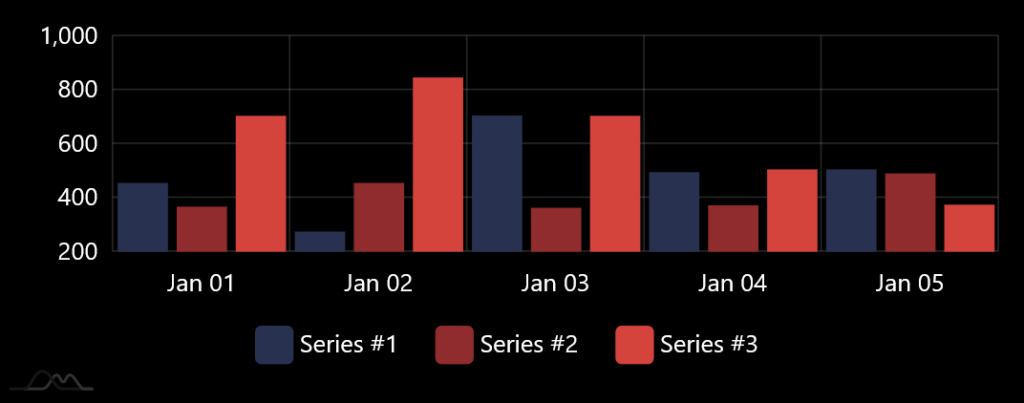
Here's how it looks like now:
Yup. Much better!

Chart in EDGE (regular mode) 
Chart in EDGE (high-contrast mode)
Example
See the Pen amCharts 4: Using with Windows High-Contrast mode by amCharts team (@amcharts) on CodePen.