This short tutorial will show how we can leverage amCharts 4 containers and automated layouts to display multiple Pie charts in a single <div>.
The challenge of multiple pie series
When we have a simple Pie chart, it's easy. We just create a chart and get a pie.

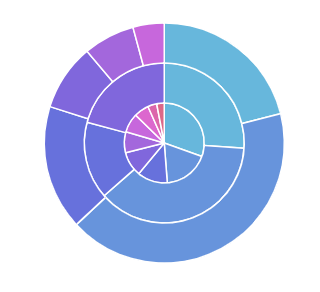
But what if we have several series of data to depict? We add several Pie series and create a "nested donut" chart.

Sure, it does display all the information, but is kinda cluttery and hard to understand.
We also have an option of creating three separate charts. However, in that case we will need to take care of layout and sizing of the HTML containers that house them.
There's a fourth option, though.
Using amCharts containers
amCharts 4 has a powerful layouting mechanism built-in right into its core.
We can create a generic Container and just push any chart instances there. It will automatically take care of positioning and sizing of the charts.
// Create and configure the container
let container = am4core.create("chartdiv", am4core.Container);
container.width = am4core.percent(100);
container.height = am4core.percent(100);
container.layout = "horizontal";
// Create the charts in it
let chart1 = container.createChild(am4charts.PieChart);
// ...
let chart2 = container.createChild(am4charts.PieChart);
// ...
let chart2 = container.createChild(am4charts.PieChart);
// ...
// Create and configure the container
var container = am4core.create("chartdiv", am4core.Container);
container.width = am4core.percent(100);
container.height = am4core.percent(100);
container.layout = "horizontal";
// Create the charts in it
var chart1 = container.createChild(am4charts.PieChart);
// ...
var chart2 = container.createChild(am4charts.PieChart);
// ...
var chart2 = container.createChild(am4charts.PieChart);
// ...
var container = am4core.createFromConfig({
"width": "100%",
"height": "100%",
"layout": "horizontal",
"children": [{
"type": "PieChart",
// ...
}, {
"type": "PieChart",
// ...
}, {
"type": "PieChart",
// ...
}]
}, "chartdiv", am4core.Container);
MORE INFO For more information about containers and layouts, check our "Working with Containers" article.
Full demo
See the Pen amCharts 4: Clustered Pie charts by amCharts team (@amcharts) on CodePen.
One more thing
Before you ask, yes you can create dashboards like that out of any chart type, not just Pie charts.