This tutorial will show how you can use SliceGrouper plugin (available since version 4.3.11) to automatically group small slices on Pie, Funnel, Pyramid, or Pictorial Stacked series into a single expandable "Other" slice.
NOTE SliceGrouper is a plugin. For information about using plugins, refer to this article.
Purpose
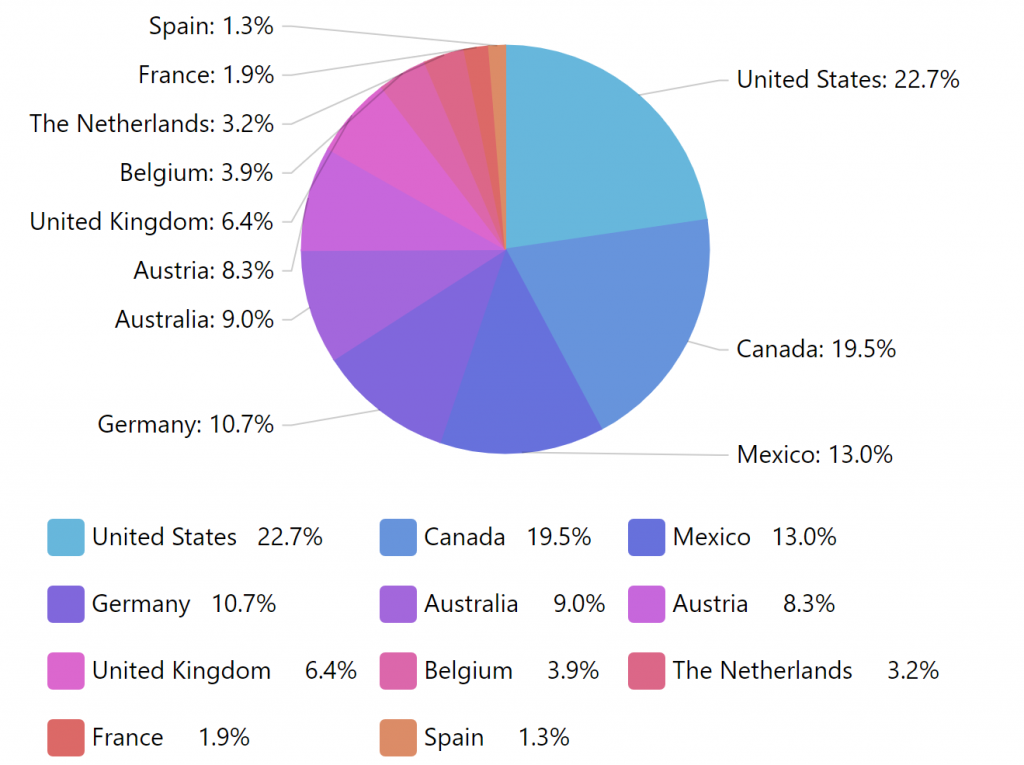
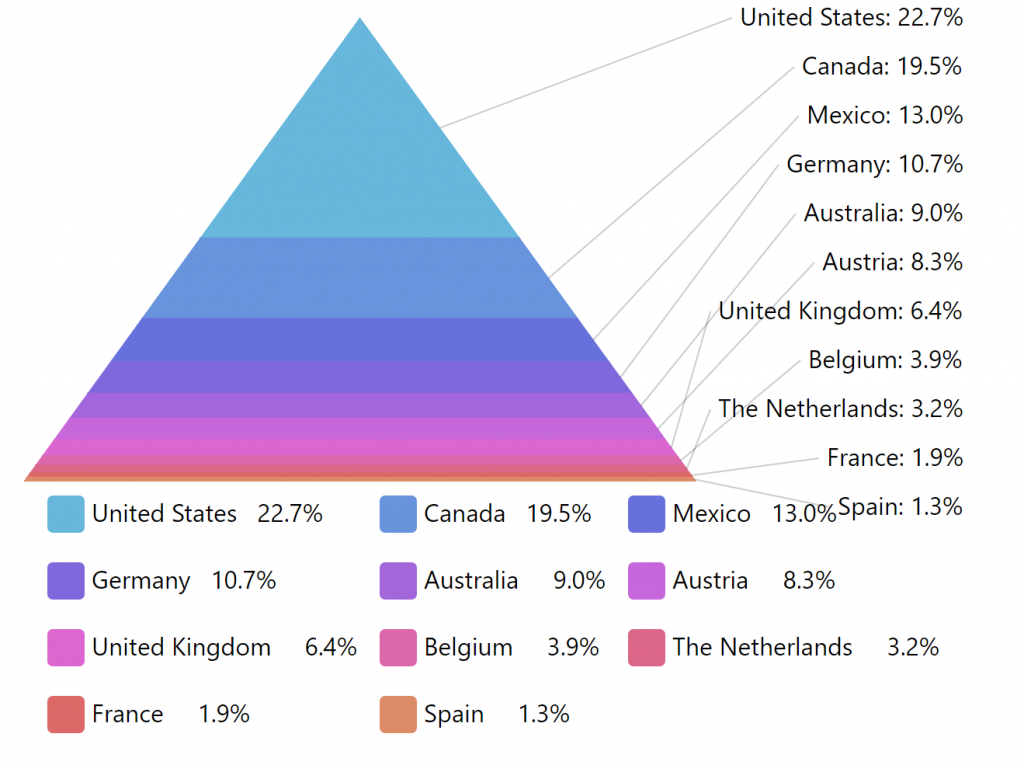
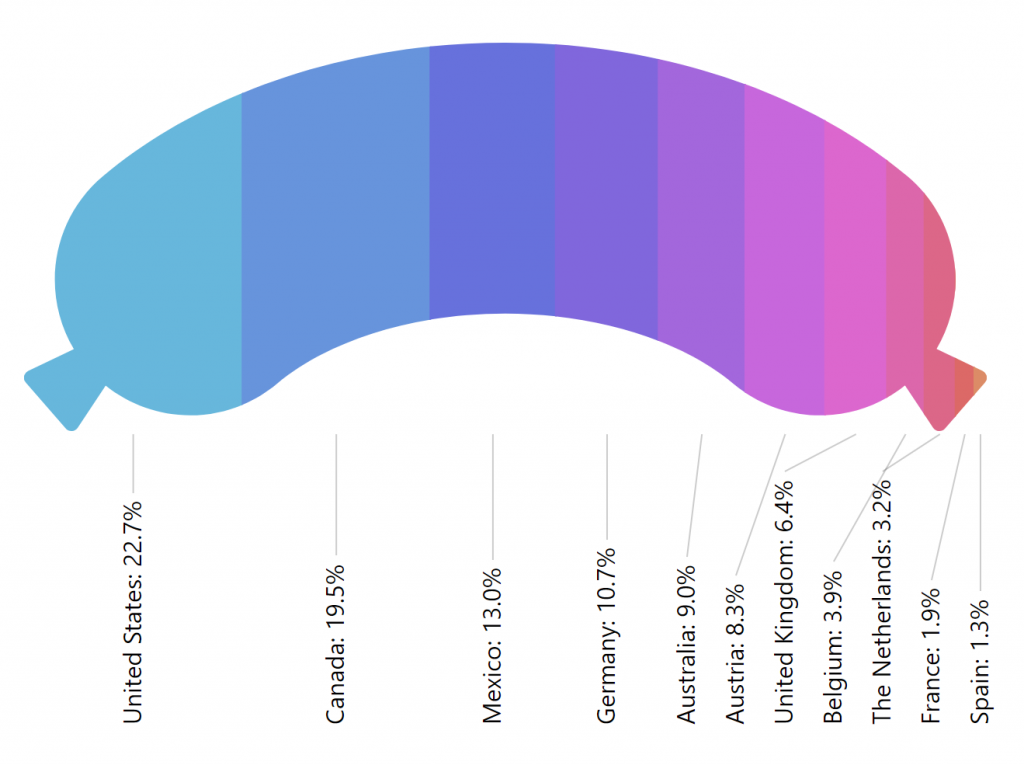
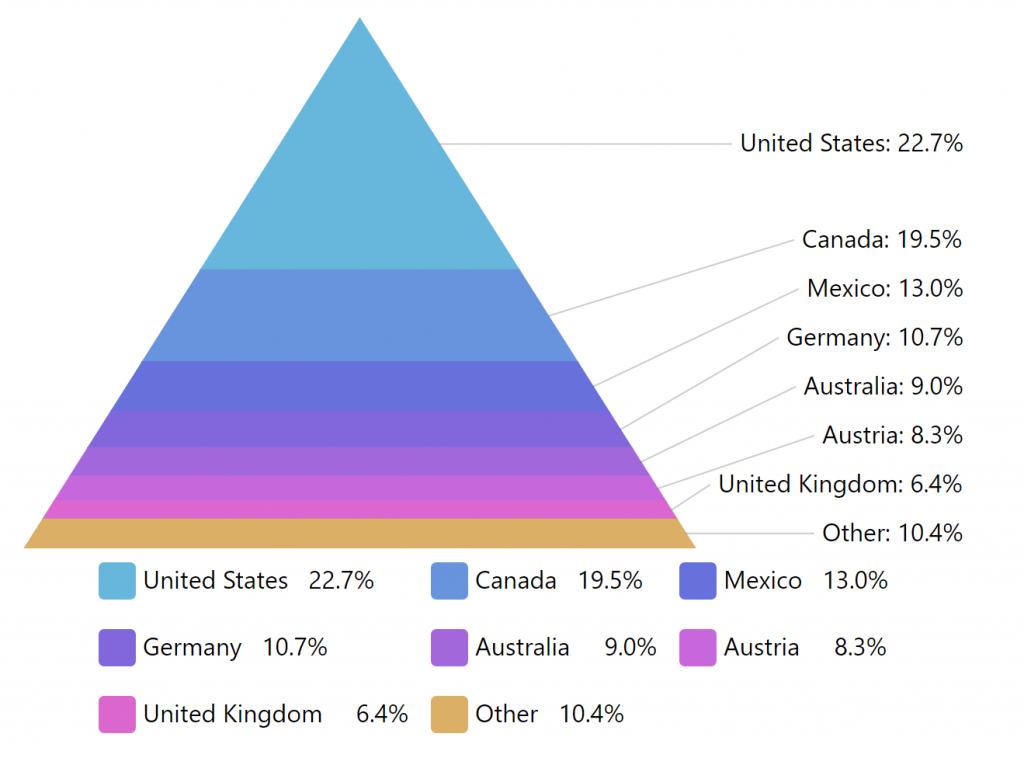
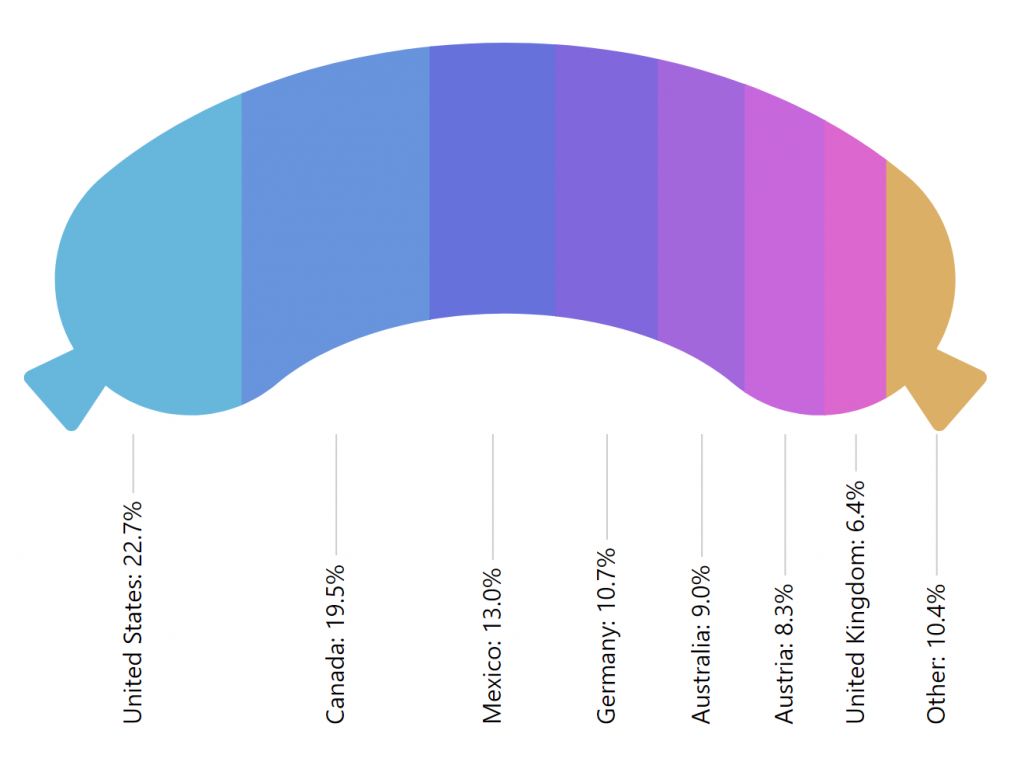
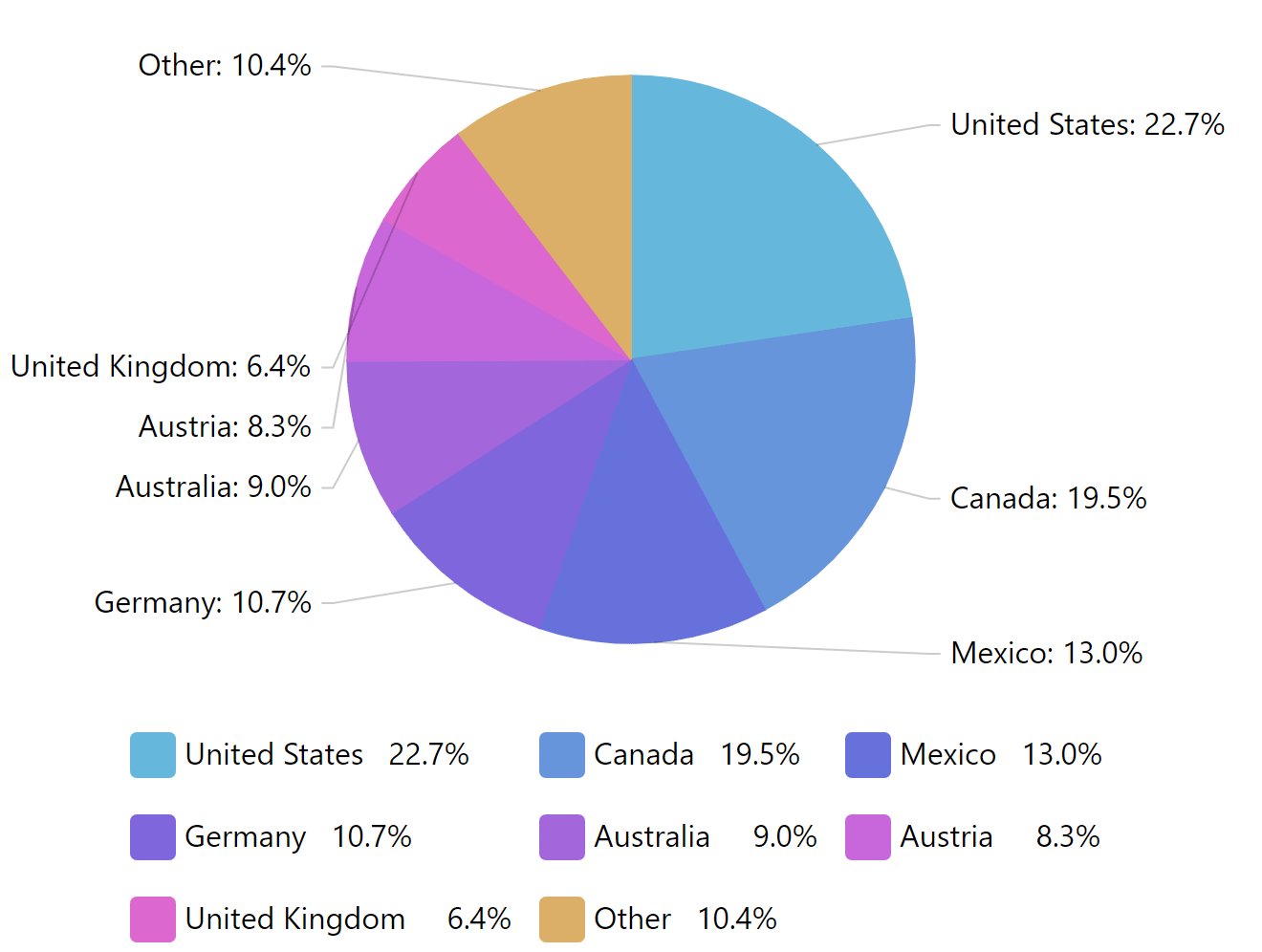
"Percent" charts such as Pie, Funnel, Pyramid, or Pictorial Stacked depict each data item as a relatively-sized "slice". The smaller the slice's value in comparison to other slices, the smaller the slice itself.
While this provide proportional information prominent, some relatively small slices, might be insignificant for conveying the "big picture, and contribute to the noise.
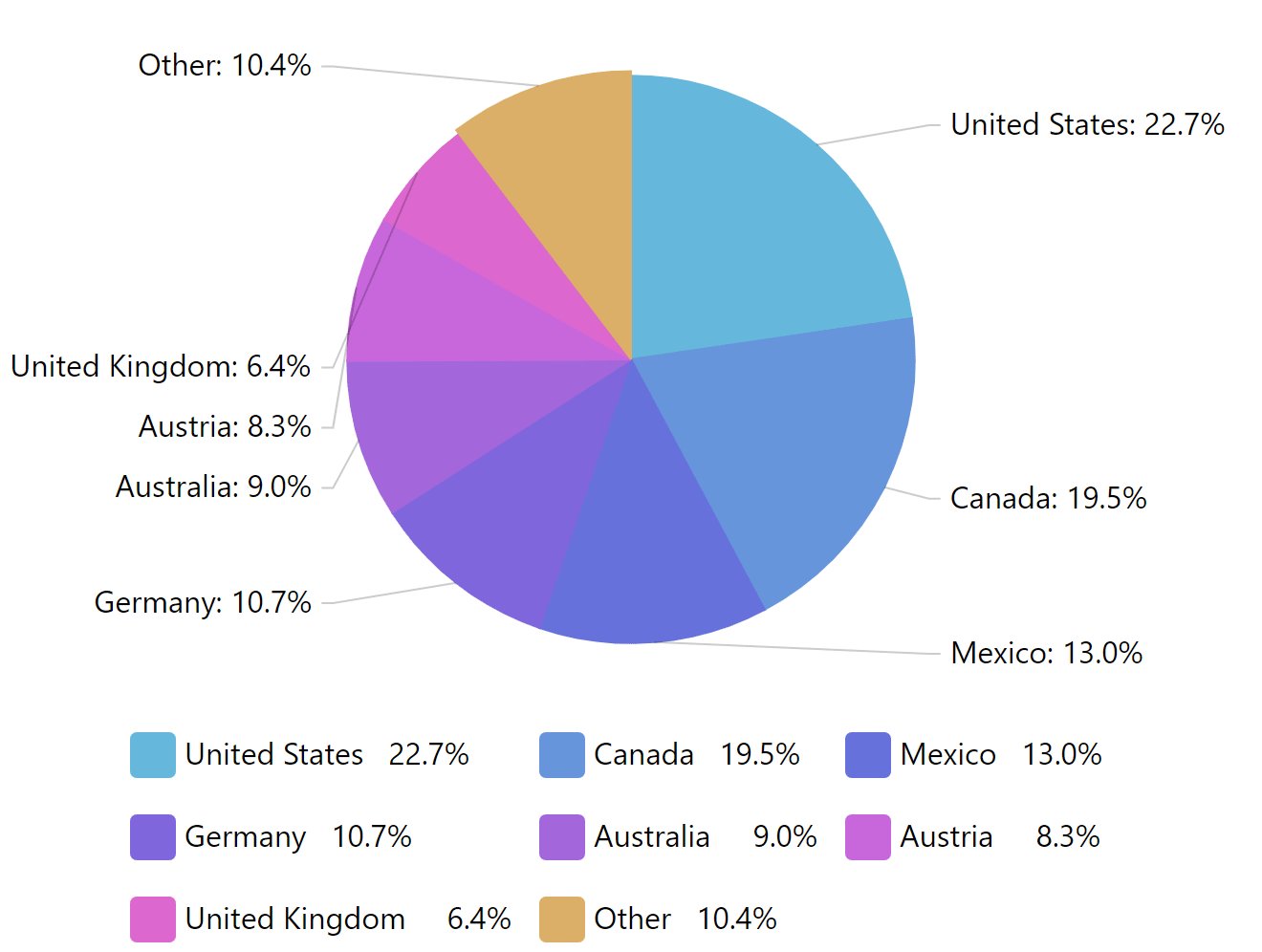
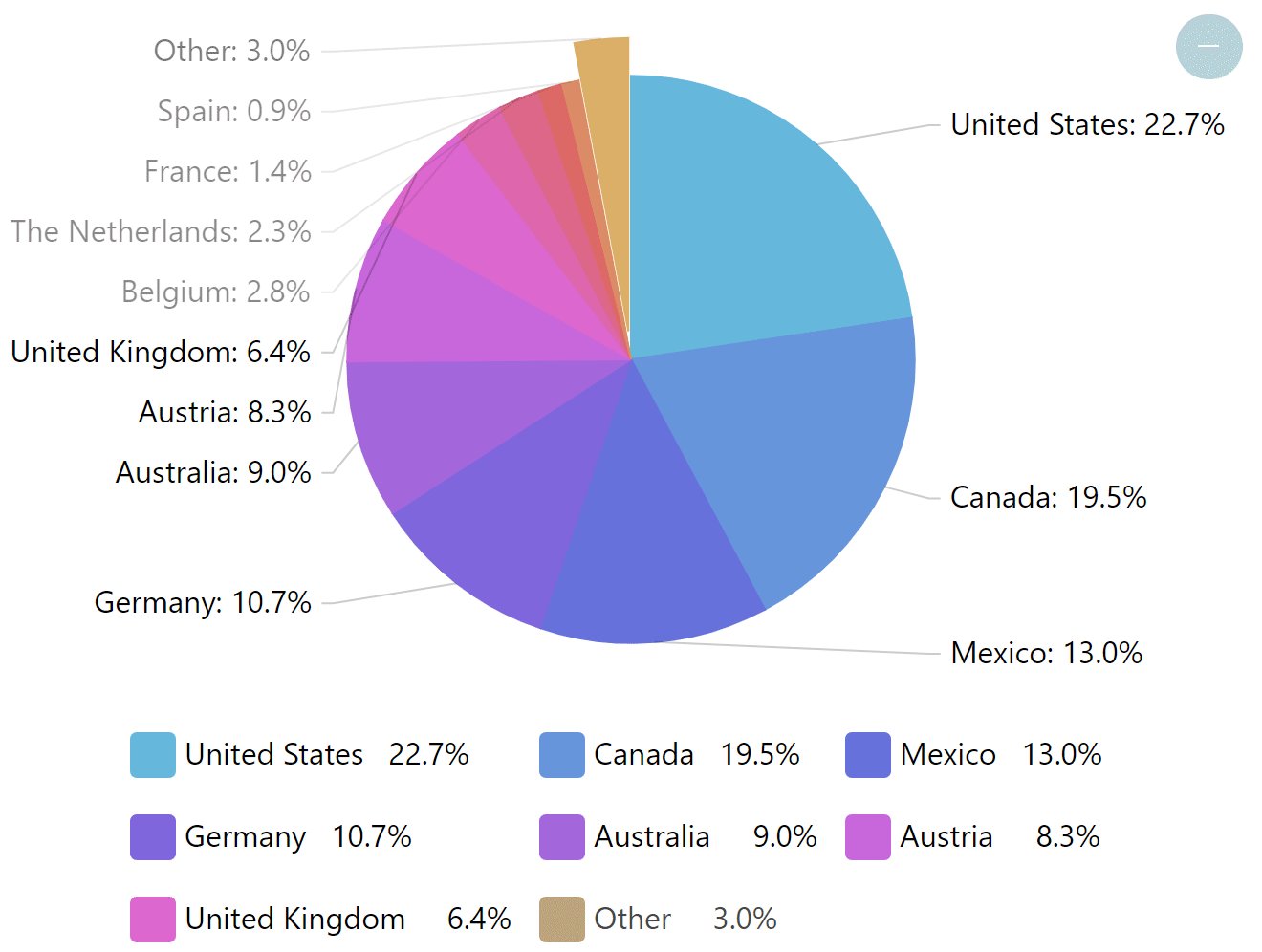
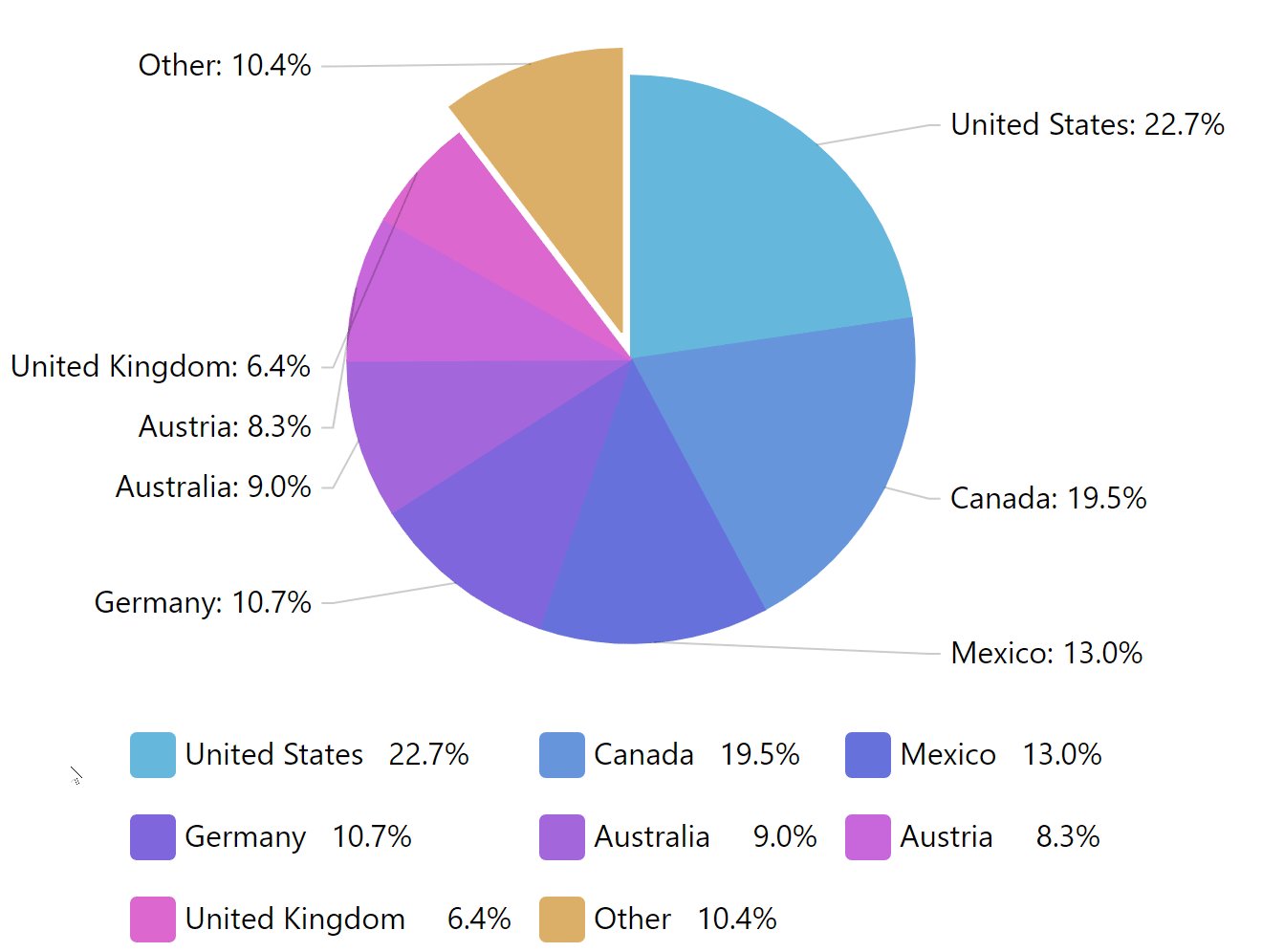
What a clutter!
If we examine the charts closer, we'll see that the last four items have their own place, label and even legend item that take up space, even though their collective value barely comprises 10% of the whole chart.
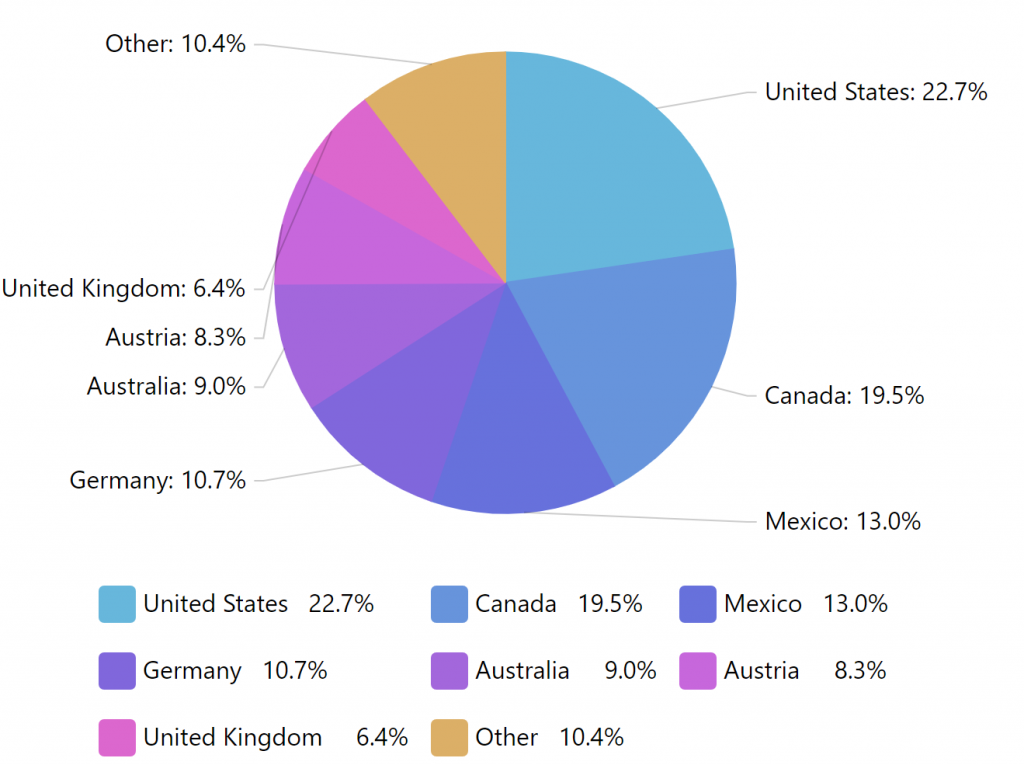
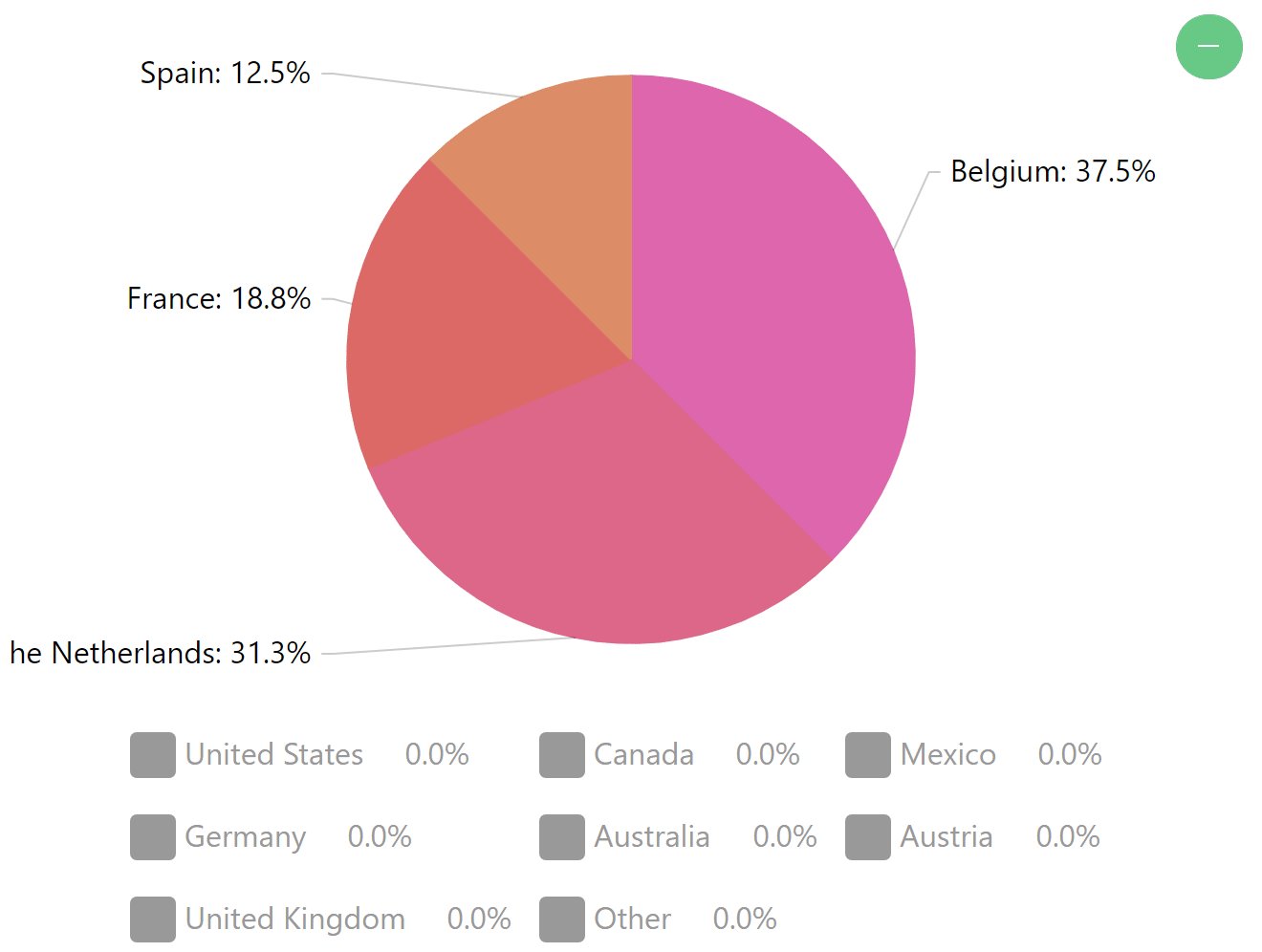
The purpose of SliceGrouper plugin is to automatically group those slices like that into a single "Other" slice.
Using the plugin
Including the module
Before you can use this plugin you need to make sure you include it.
If you are using it in a TypeScript/ES6 application, you can import it as module. For pure JavaScript applications you'll need to include a .js vesion
import * as am4plugins_sliceGrouper from "@amcharts/amcharts4/plugins/sliceGrouper";
<script src="//cdn.amcharts.com/lib/4/plugins/sliceGrouper.js"></script>
Enabling
The plugin needs to be enabled individually to a series, like for instance PieSeries.
As with any add-on that follows plugin interface, we instantiate an object of plugin class and push it into target object's (in our case series) plugins list.
let pieSeries = chart.series.push(new am4charts.PieSeries());
// ...
let grouper = pieSeries.plugins.push(new am4plugins_sliceGrouper.SliceGrouper());
grouper.threshold = 10;
grouper.groupName = "Other";
grouper.clickBehavior = "break";
var pieSeries = chart.series.push(new am4charts.PieSeries());
// ...
var grouper = pieSeries.plugins.push(new am4plugins_sliceGrouper.SliceGrouper());
grouper.threshold = 10;
grouper.groupName = "Other";
grouper.clickBehavior = "break";
{
// ...
"series": [{
"type": "PieSeries",
// ...
"plugins": [{
"type": "SliceGrouper",
"threshold": 10,
"groupName": "Other",
"clickBehavior": "break"
}]
}]
}
Configuring
The plugin works out-of-the-box, without any configuration. However there are a few settings you can use to tweak its functionality.
| Setting | Type | Default | Comment |
clickBehavior | "none" | "break" | "zoom" | "none" | What happens when you click on "Other" slice? See "Click behavior" section below. |
groupName | string | "Other" | Name of the "Other" slice. |
groupProperties | object | {} | Collection of key/value to set on "Other" slice. |
limit | number | If set, only first X slices will be left alone (regardless of their value and threshold setting), the rest will be grouped into "Other" slice. | |
threshold | number | 5 | Slices that comprise this percent or less of the total will be grouped into "Other" slice. |
Group slice properties
You can override any property of the group slice using plugin's groupProperties setting.
It's a simple object which allows you to override each property of the slice with a custom value. E.g.:
grouper.groupProperties.cursorOverStyle = am4core.MouseCursorStyle.pointer;
grouper.groupProperties.cursorOverStyle = am4core.MouseCursorStyle.pointer;
{
// ...
"series": [{
"type": "PieSeries",
// ...
"plugins": [{
"type": "SliceGrouper",
// ...
"groupProperties": {
"cursorOverStyle": am4core.MouseCursorStyle.pointer
}
}]
}]
}
Click behavior
By default, the "Other" slice acts like any other slice on the chart. For example, on a Pie Chart it would pull it out on click or tap.
We can use clickBehavior to alter this functionality.
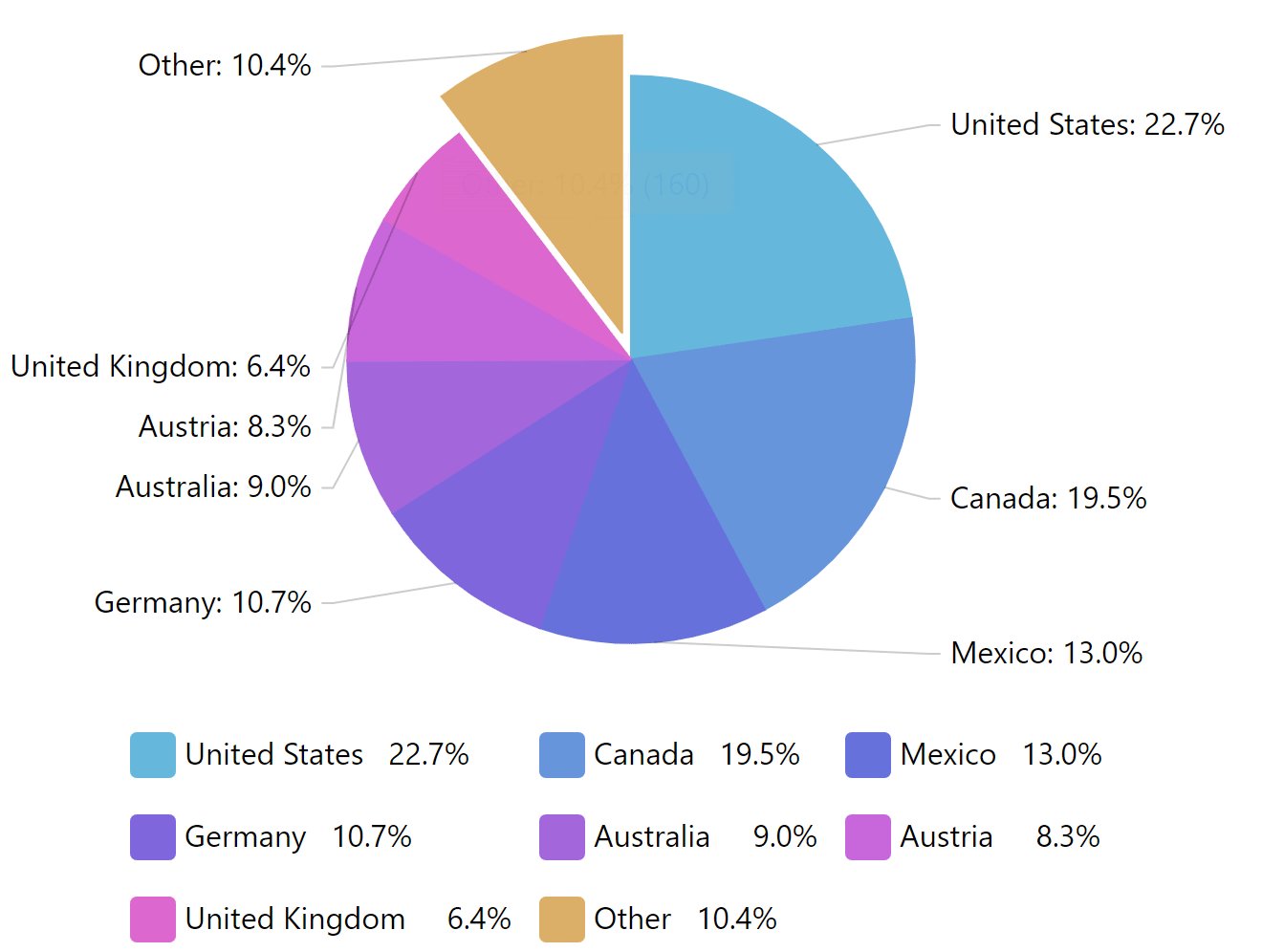
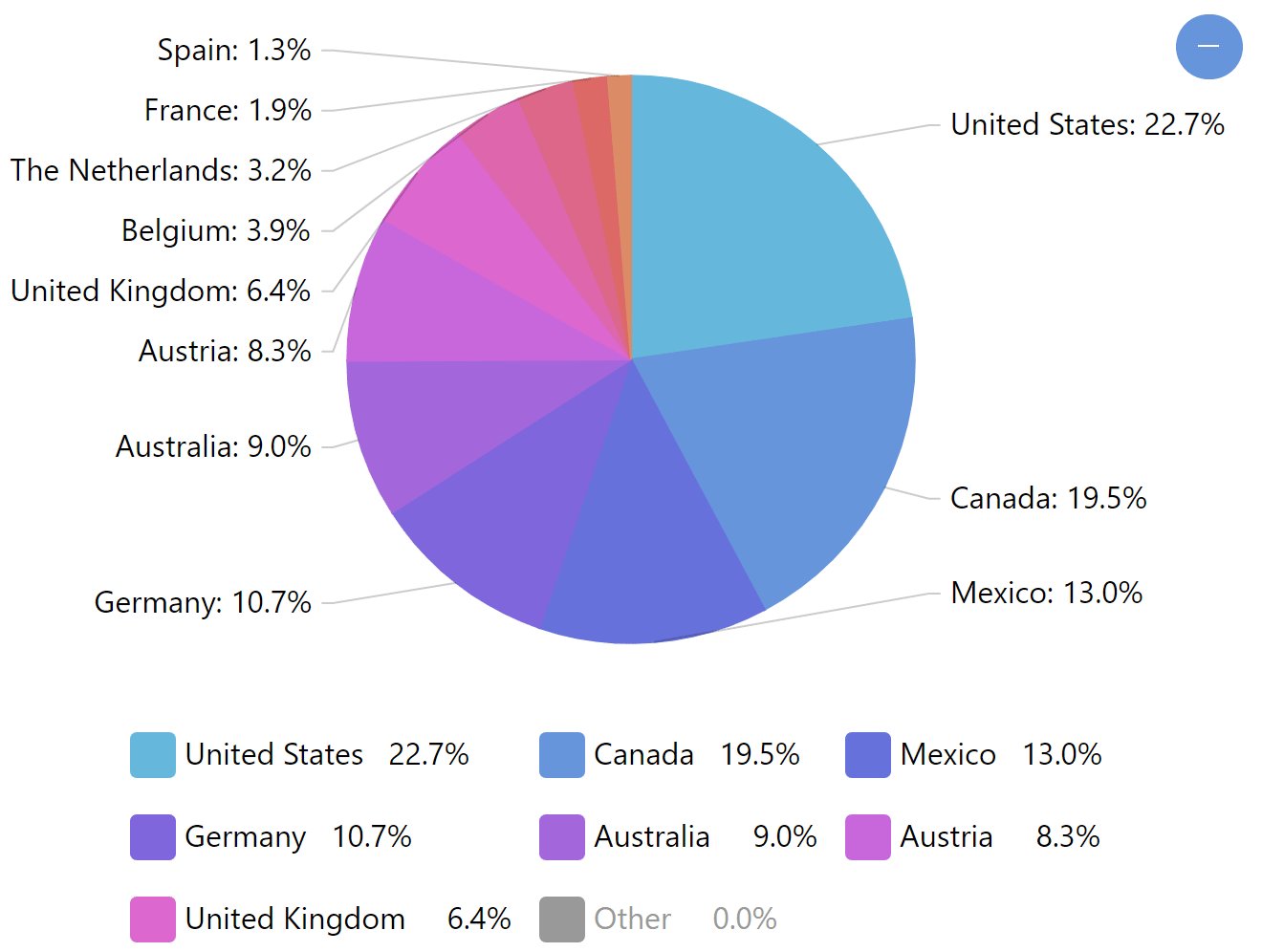
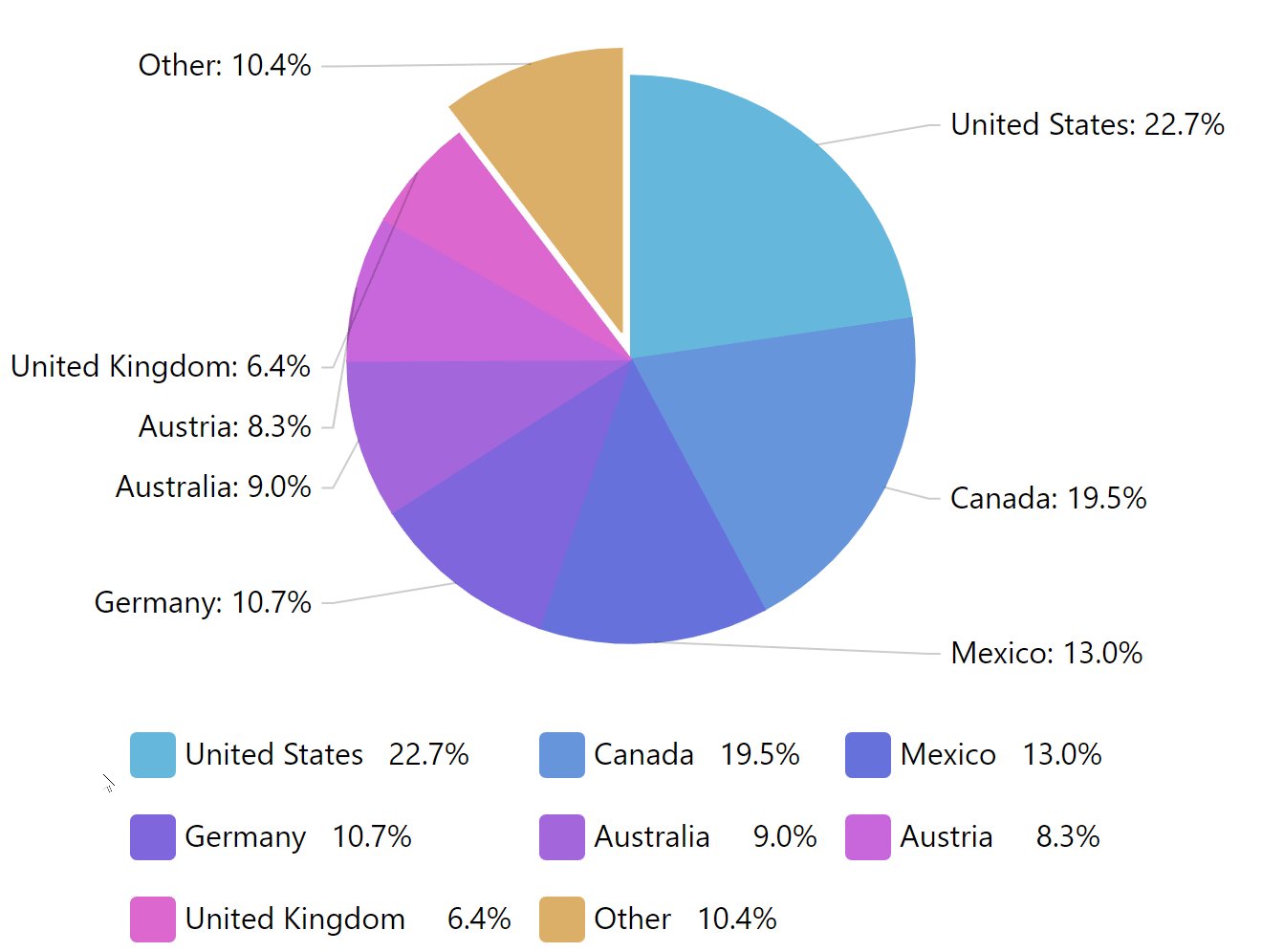
Setting it to "break" will hide "Other" slice and will reveal actual small slices that comprise it instead. A "Zoom out" button will be shown that would allow collapsing small slices back into their group slice.
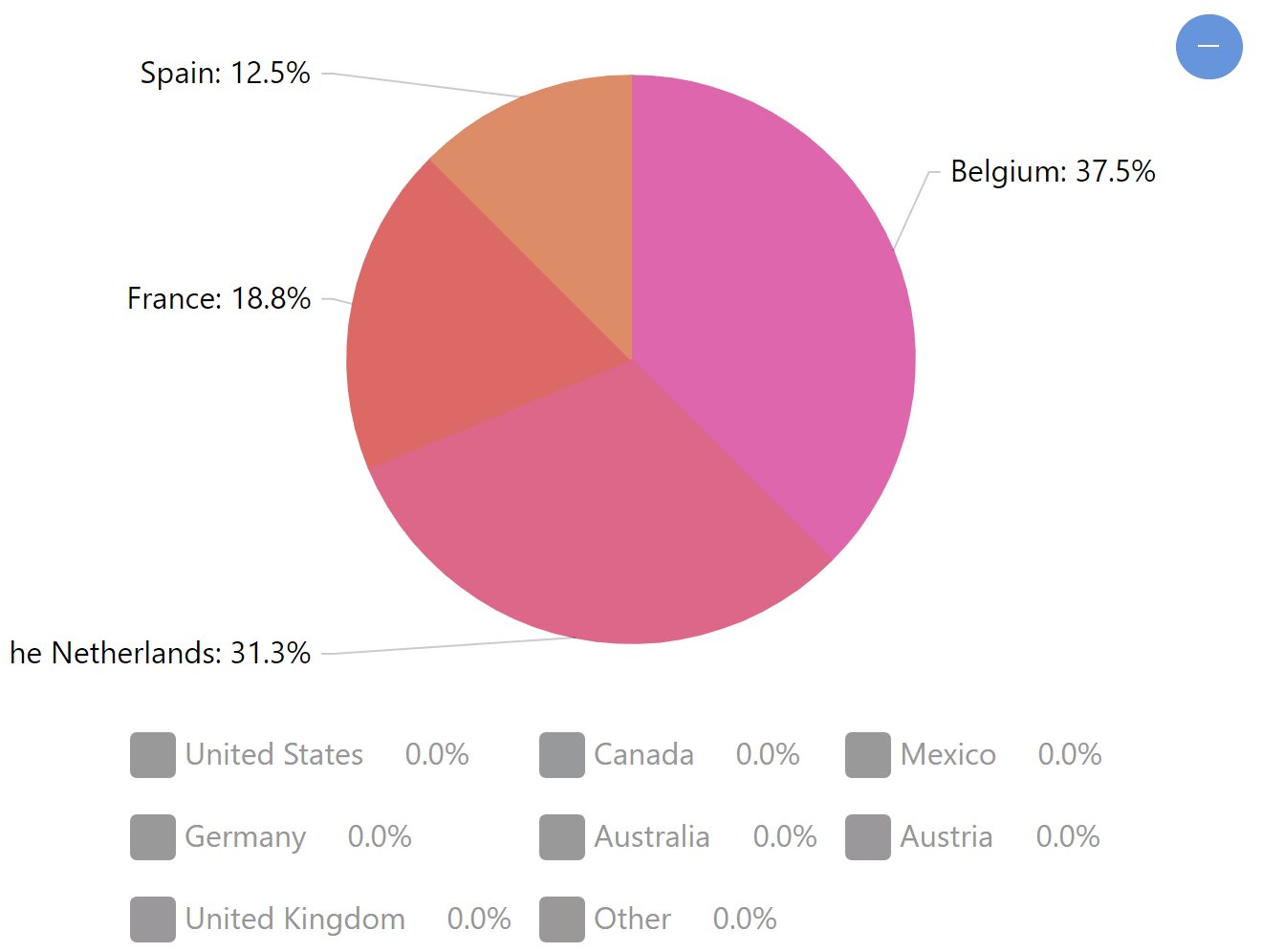
"zoom" setting will act similarly, except big slices will be hidden as well, in order for us to be able to concentrate on the actual relation between small slices.

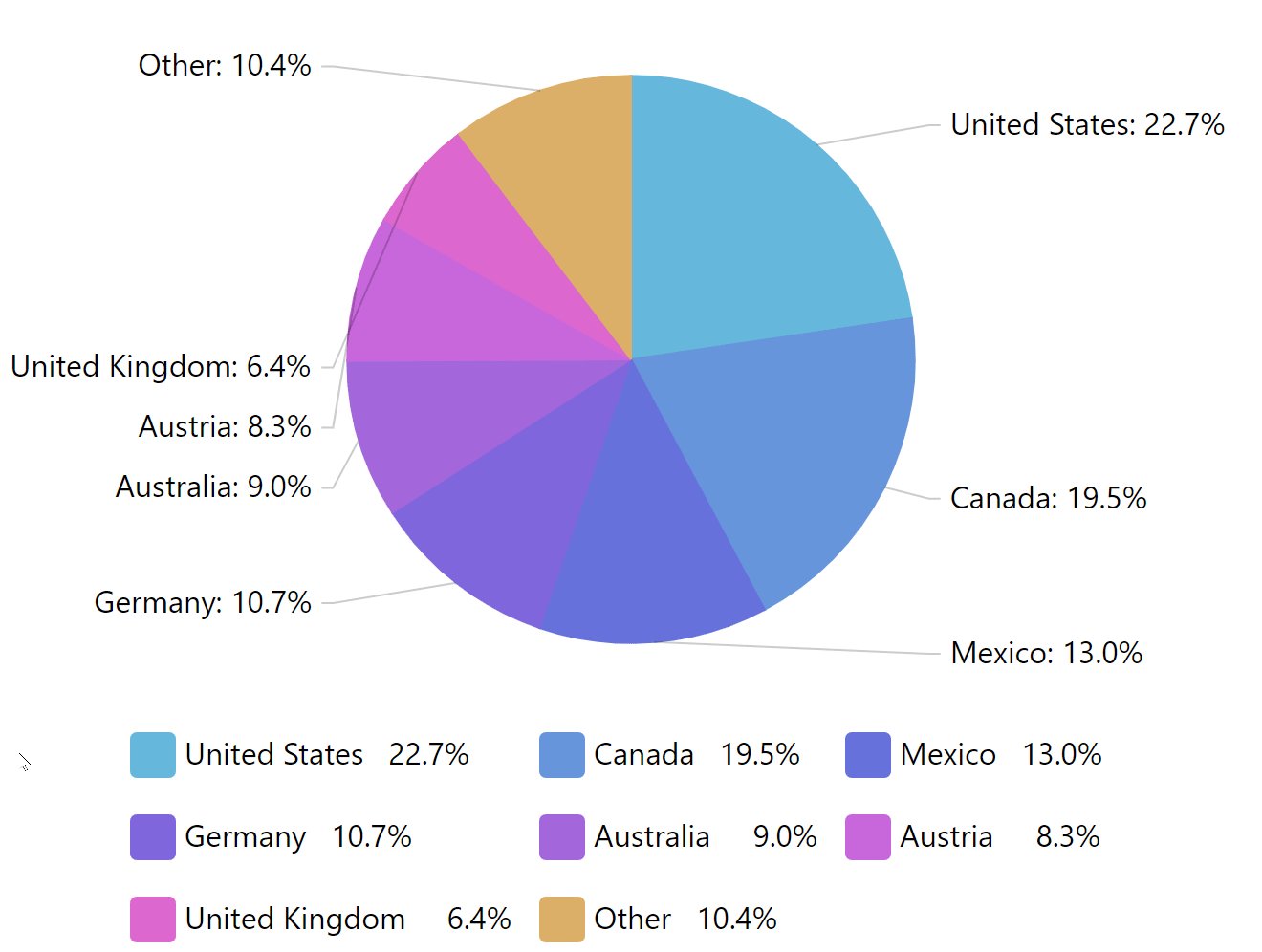
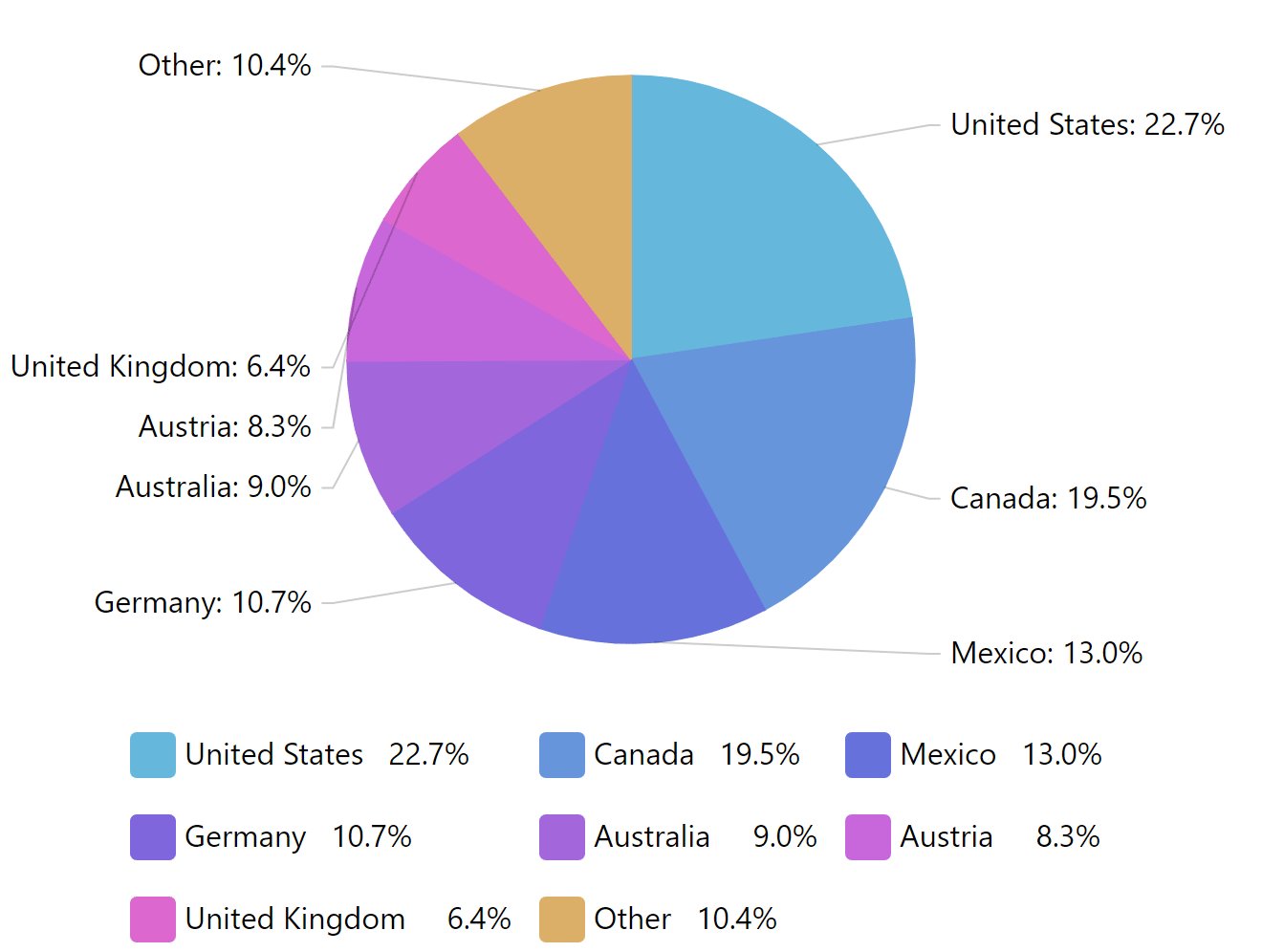
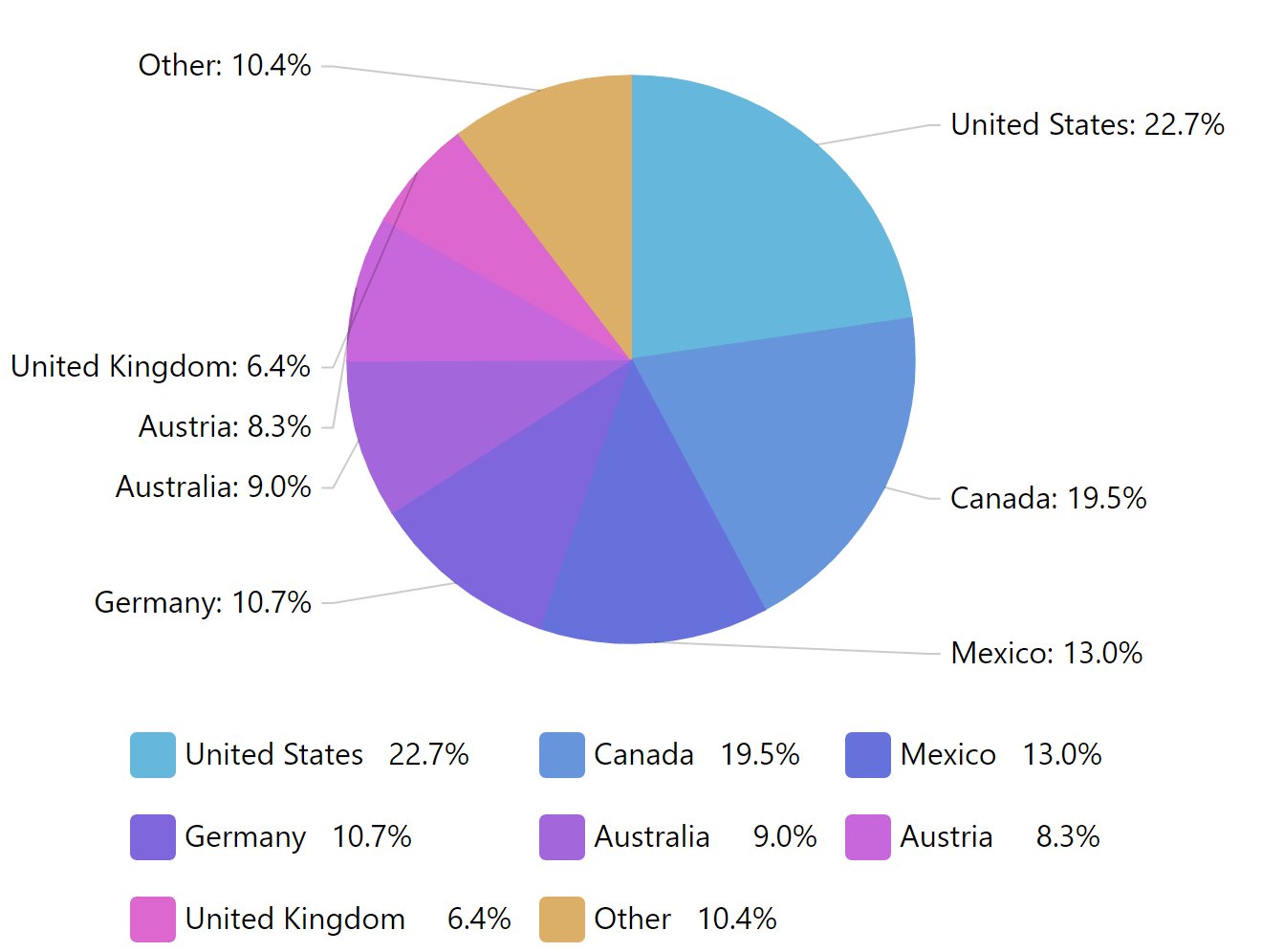
clickBehavior = "none"(default)
clickBehavior = "break"
clickBehavior = "zoom"
Examples
Pie Chart
See the Pen amCharts 4: Slice Grouper plugin (Pie) by amCharts team (@amcharts) on CodePen.
Pyramid
See the Pen amCharts 4: Slice Grouper plugin (Pyramid) by amCharts team (@amcharts) on CodePen.
Pictorial Stacked Series
See the Pen amCharts 4: Slice Grouper plugin (Pictorial Stacked) by amCharts team (@amcharts) on CodePen.