If you are using amCharts WordPress plugin, you might be wondering how to transfer ready-made demos from amcharts.com website, or ones that you find scattered around on CodePen or jsFiddle services. This tutorial will provide a short instructions on how to do so.
Most of the amCharts demos you find will be shown on either amcharts.com demo section, CodePen or jsFiddle websites.
This tutorial focuses on how to easily transfer them into your WordPress website.
Prerequisites
This tutorial relies on amCharts WordPress plugin.
If you haven't done so already, we strongly advise you to check this introductory tutorial, which will guide you through installation of the plugin, as well as basics of displaying charts and maps in a WordPress website.
Demos from amcharts.com
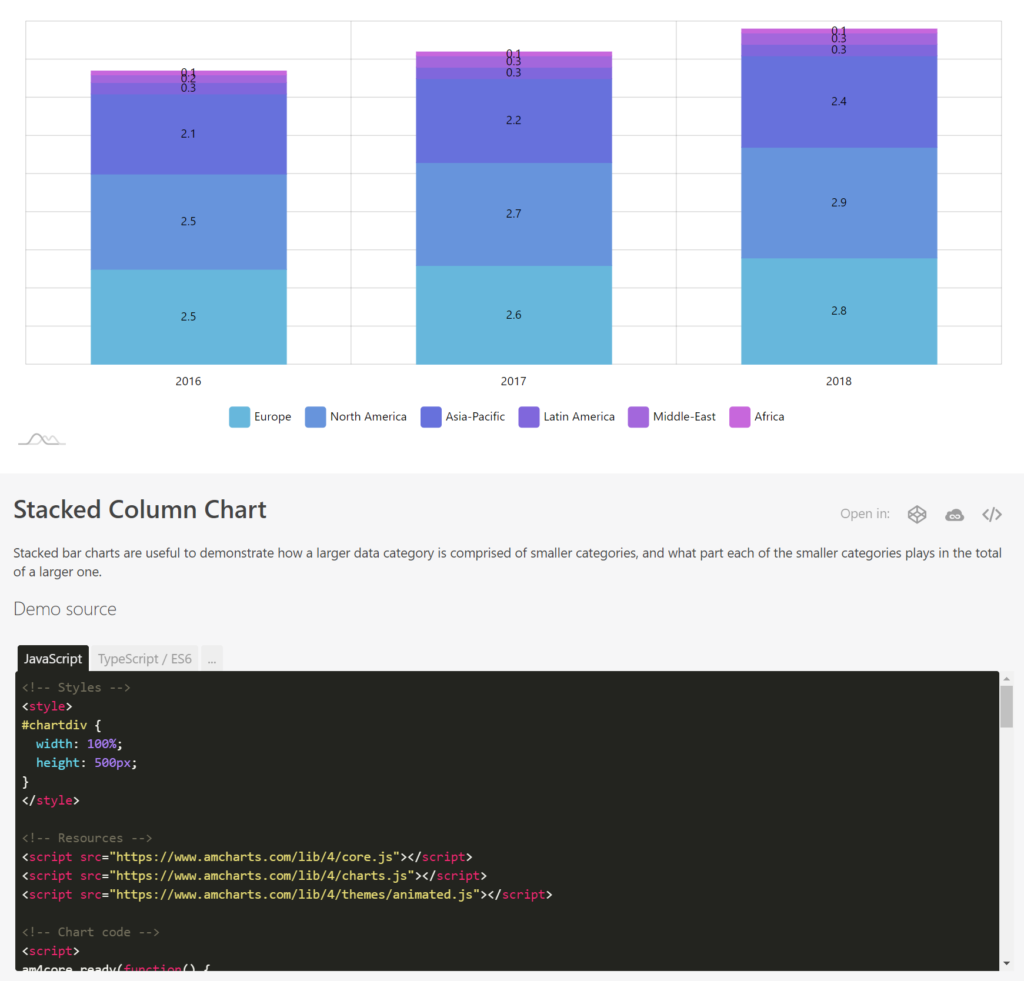
You will find a lot of pre-made demos in our Demos section.
Each of the demos, has its full ready-made source code listed at the bottom of its description.
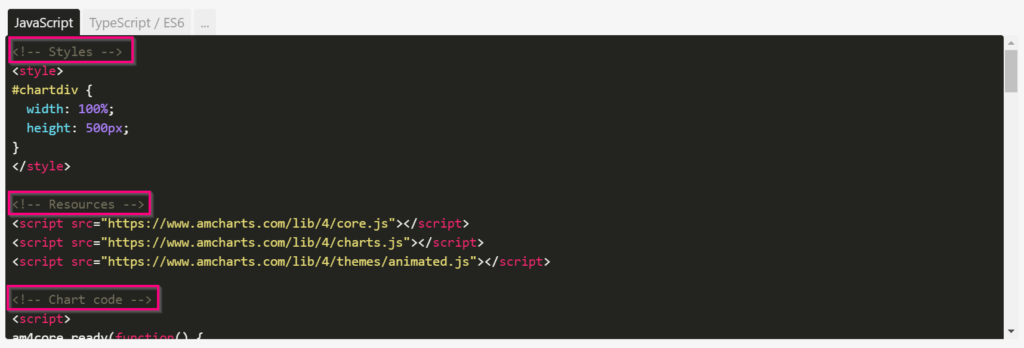
The code is sub-divided into sections by HTML comments, such as <!-- Resources --> or <!-- Chart code --> .
We'll use those identify which stuff goes into what box in WP.
The task here is to copy different parts of this collective code to appropriate boxes in WordPress.
CSS
This section starts with a comment <!-- Styles -->
Since WordPress plugin does not offer a separate box for CSS, we'll skip this one.
Resources
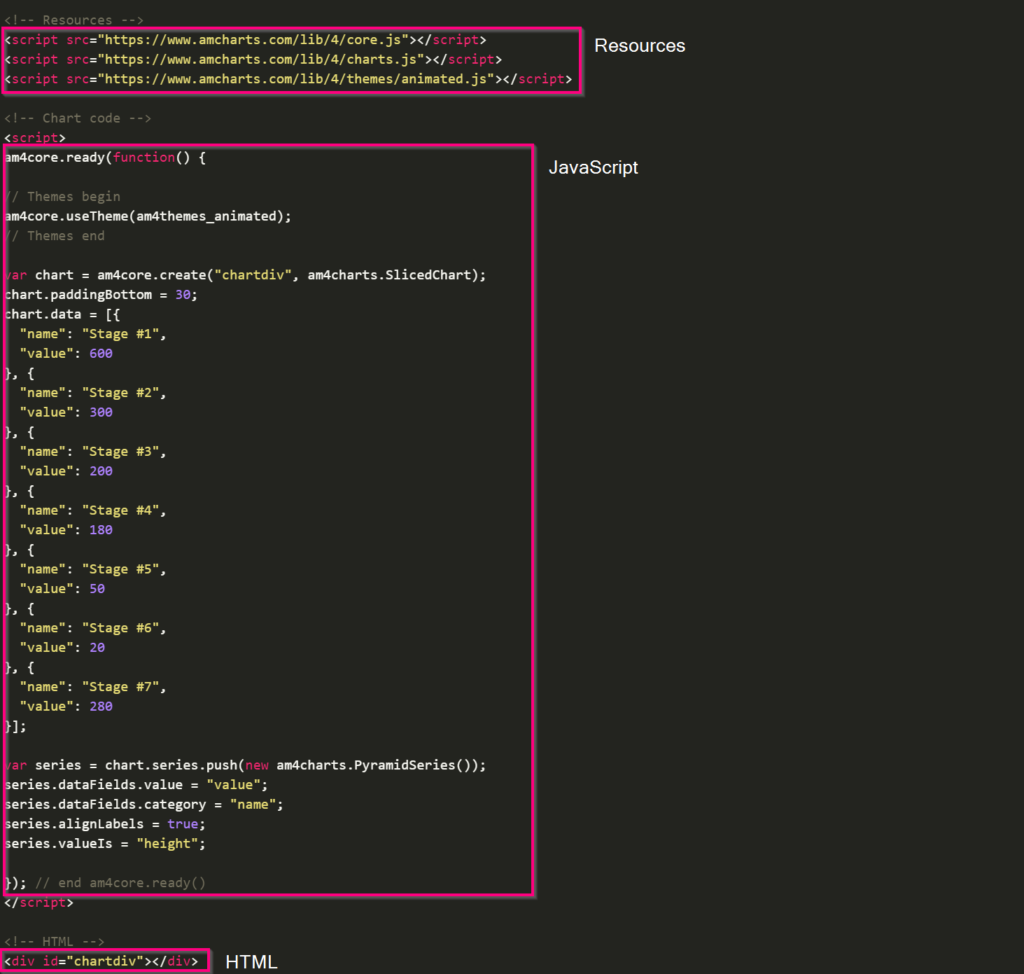
As the name suggests, the contents should go into "Resources" box of in the WordPress.
Basically, it lists all the external files that need to be loaded, for this particular demo to work as expected.
IMPORTANT WordPress plugin expects resources to be the link only.
For example:
https://www.amcharts.com/lib/4/core.js
However, we have a full tag:
<script src="https://www.amcharts.com/lib/4/core.js"></script>
What we'll need to do, is to strip out the tags, so that only the links (URLs) remain from all resources:
https://www.amcharts.com/lib/4/core.js https://www.amcharts.com/lib/4/charts.js https://www.amcharts.com/lib/4/themes/animated.js
JavaScript
The section that starts with <!-- Chart code --> should go into JavaScript box on WordPress.
IMPORTANT The code should not include the enclosing <script> and </script>.
HTML
Finally, the tiny little bit of code that starts with <!-- HTML --> should go into, yes you guessed it correctly, HTML box on WordPress.
There's one caveat, though. Most of the demos rely on separate CSS style setting its dimensions - width and height. Since WordPress plugin does not allow entering CSS, you will need to modify HTML to set those dimensions using in-line styles.
So, this:
<div id="chartdiv"></div>
Should become something like this:
<div id="chartdiv" style="width: 100%; height: 500px;"></div>
Cheat Sheet
CodePen and jsFiddle
Both CodePen and jsFiddle are excellent websites, used to edit and publish working HTML/JavaScript code snippets.
It's even easier to port amCharts demos, listed on those websites to WordPress plugin.
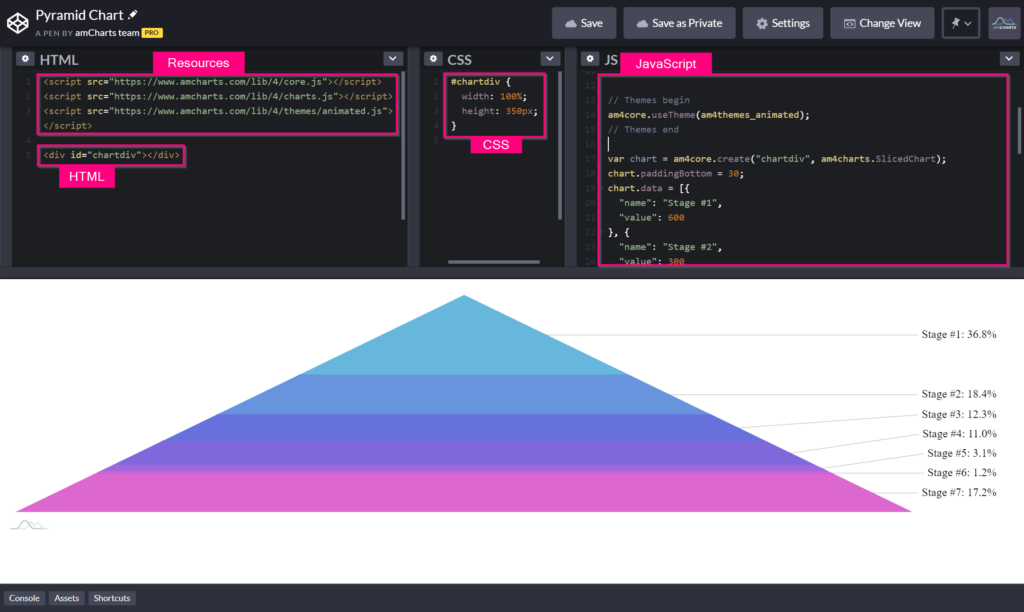
HTML
HTML pane on both CodePen and jsFiddle will contain both the resources and the HTML code.
As with the previous section, you will need to identify resources (<script> and <link> tags), pull out just the link portions and enter them into Resources box on WordPress.
The rest of goes into HTML. (with the same in-line style tweaks as in previous section)
Cheat Sheet
NOTE Since there is no CSS box in WP, you may need to transfer the CSS rules into in-line style attribute. E.g.:
<div id="chartdiv" style="width: 100%; height: 300px;"></div>