amCharts 4 comes with a "patterns" theme (since version 4.7.5). It's a bit different from other themes as it modifies the output of some elements quite radically. This tutorial takes a closer look at what this theme does, and how it can be modified for various purposes.
The purpose
The "patterns" theme's main purpose is to make charts more usable for people with vision-related disabilities.
This might include a sort of color blindness or reduced vision. In any of those cases relying purely on color may be not enough.
While most people will see colorful chart, for some distinction between colors might be barely visible, if at all.

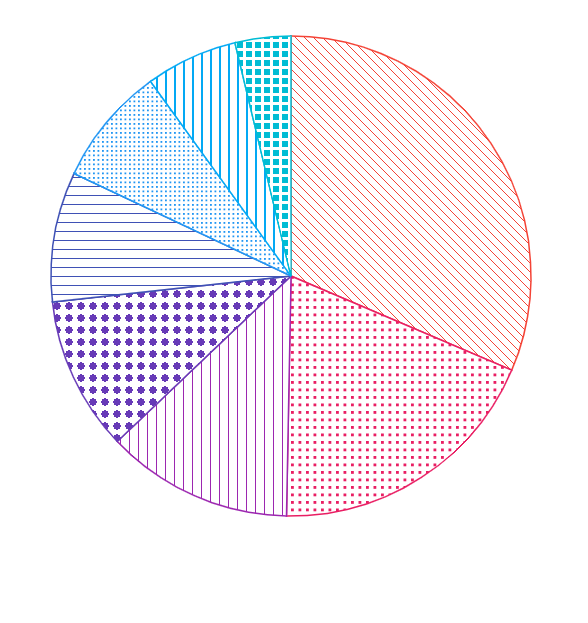
Normal vision 
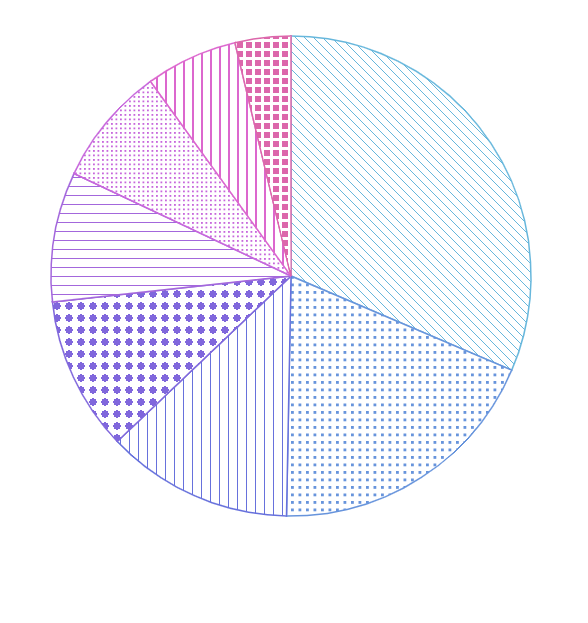
Monochromatic color-blindness 
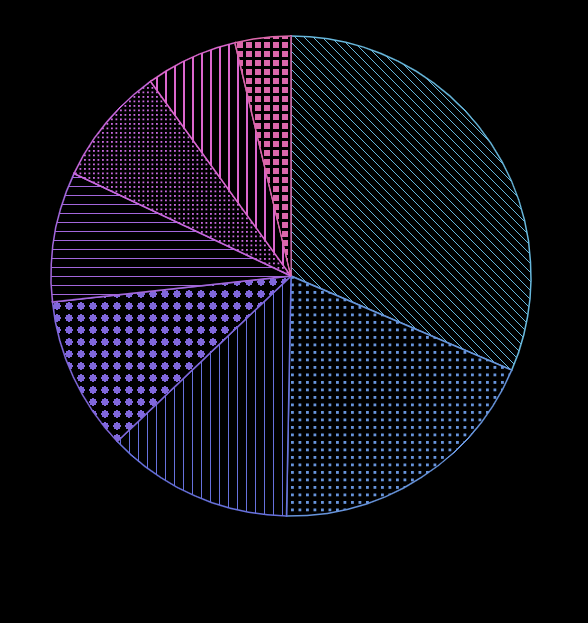
Dichromatic color-blindness 
Anomalous trichromacy
The "patterns" theme aims at replacing colors with distinctive patterns, to make elements of the charts, such as slices equally distinctive visually for everyone.
Disclaimer and limitations
Current implementation of the "patterns" theme is in its "field test" stage. This means that we are gathering feedback from our users on how to better it. We'll be improving it over time to better suit best accessibility practices.
As we do so, functionality, behavior, and configuration options might change. We'll update this tutorial as necessary.
Currently, "patterns" theme supports only ColumnSeries (as well as its derivatives, like CandleStickSeries, RadarColumnSeries, etc.) and PercentSeries (and in turn PieSeries, FunnelSeries, etc.). We will be expanding support to other series and chart types, like LineSeries (used in area chart scenarions), TreeMap, etc.
Later in this tutorial we'll explain you can use PatternSet to manually apply patterns to various objects, not automatically covered by "patterns" theme.
What is patterned fill?
In a nutshell, most of the elements in amCharts 4 have fill property you can set to a Color object.
What is less commonly known is that you can also set it to a Pattern object, which defines a certain set of rules on how to repeat some image as a fill of the element. It can be an image, a shape, a line, or something else.
MORE INFO For more information on how patterns are set up and used, read here.
Using patterns theme
Loading and enabling
"Patterns" theme can be included and used just like any other theme:
- Load or import theme file.
- Use
am4core.useTheme()method to enable it.
Loading or importing
import am4themes_patterns from "@amcharts/amcharts4/themes/patterns";
<script src="//www.amcharts.com/lib/4/themes/patterns.js"></script>
Enabling
am4core.useTheme(am4themes_patterns);
am4core.useTheme(am4themes_patterns);
What it does to a chart?
Once loaded and enabled a theme kicks in automatically for all new charts being instantiated.
As mentioned in "Disclaimer and limitations" section of this tutorial, it does not affect all charts or series automatically. Most of the elements or unsupported chart/series types will remain as they are and won't be affected in any way by "patterns" theme.
Let's look at some of the elements that are affected by the theme.
PercentSeries (PieSeries, FunnelSeries, PyramidSeries, etc.)
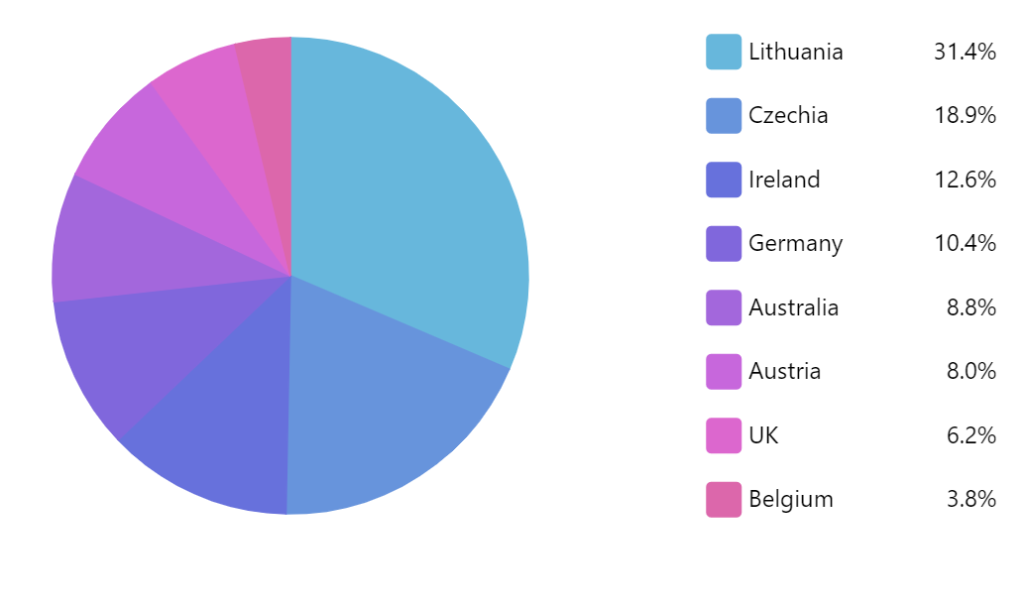
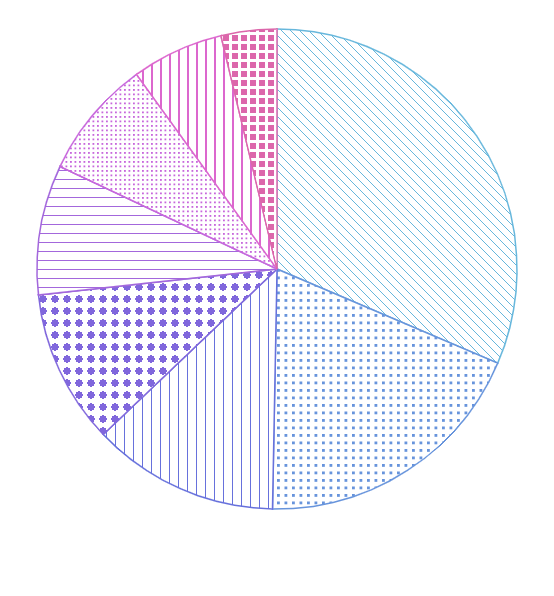
PercentSeries uses ColorSet to automatically color each slice in it with a new color.
When "patterns" theme is enabled, it will still use colors, but will also fill each slice with a distinctive pattern.
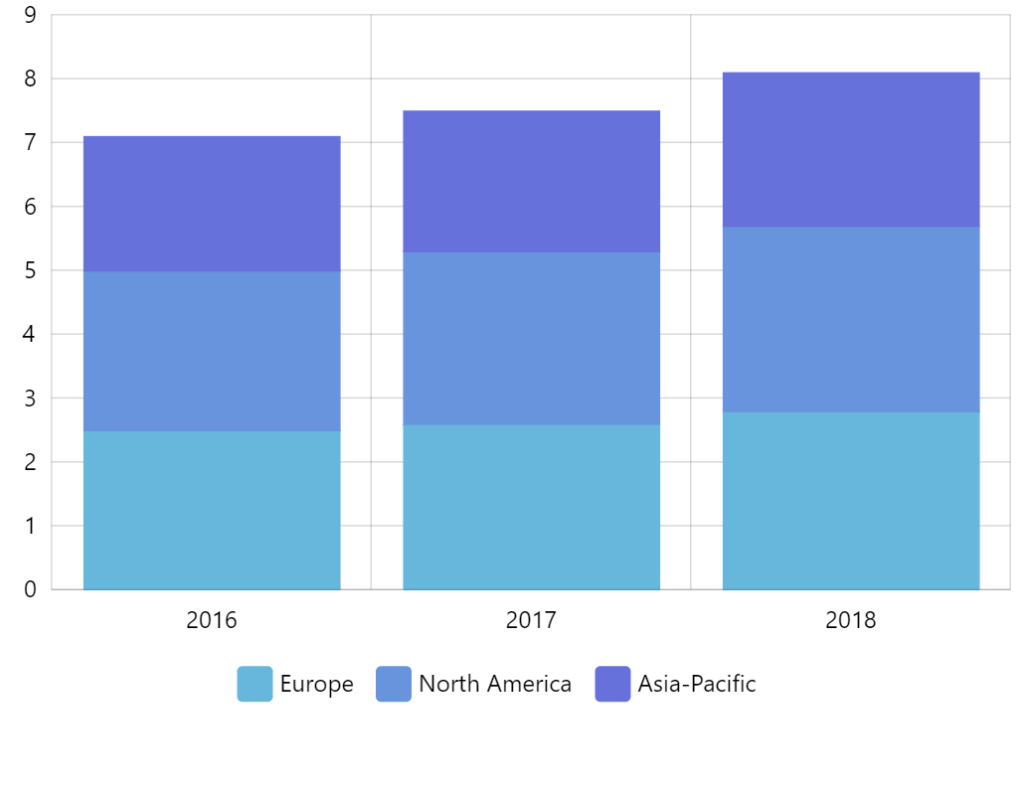
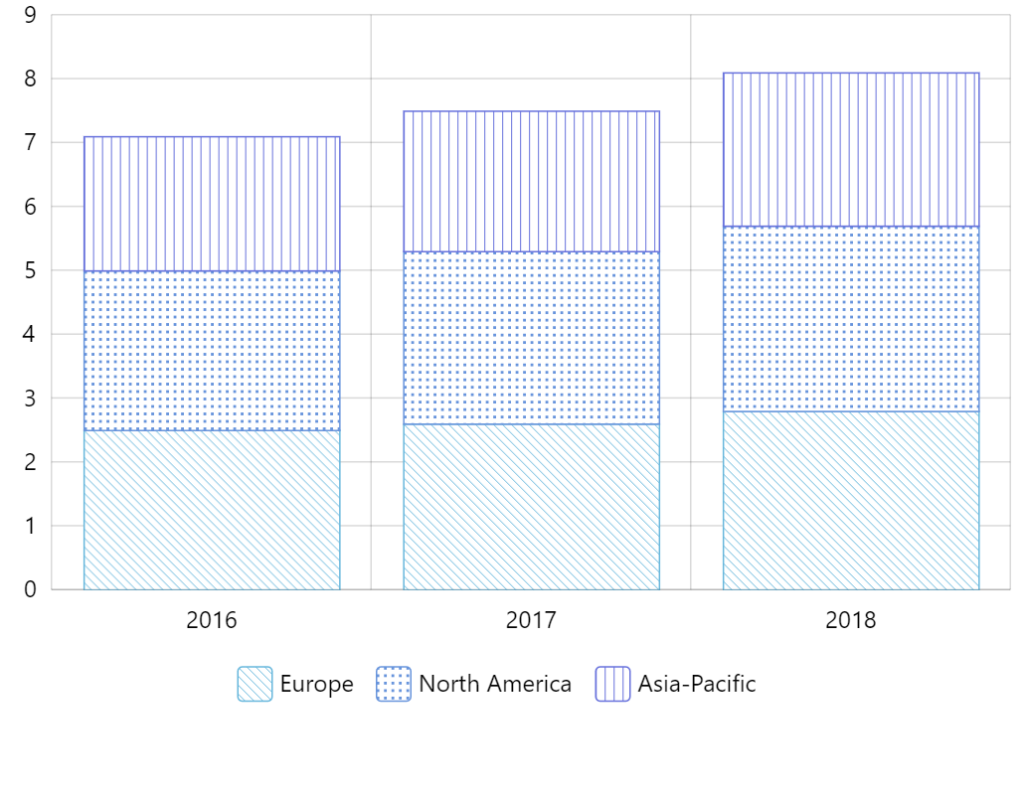
ColumnSeries (as well as CandlestickSeries, etc.)
Similarly, when XYChart applies new color for each additional series, applying "patterns" theme will ensure that columns for each series will be filled with a distinctive pattern.
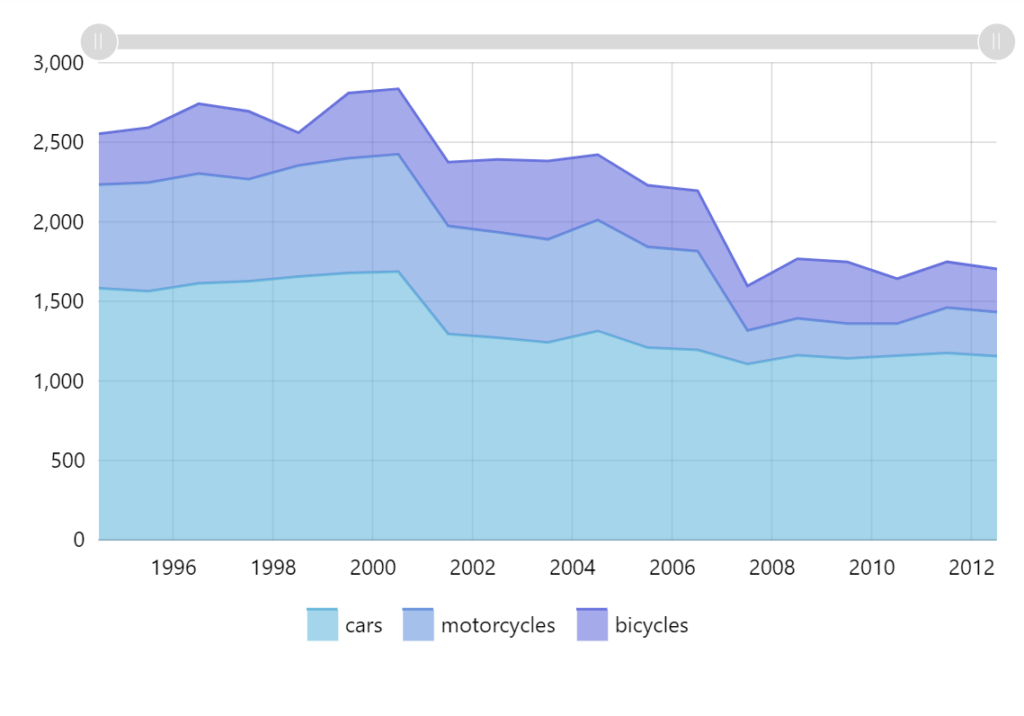
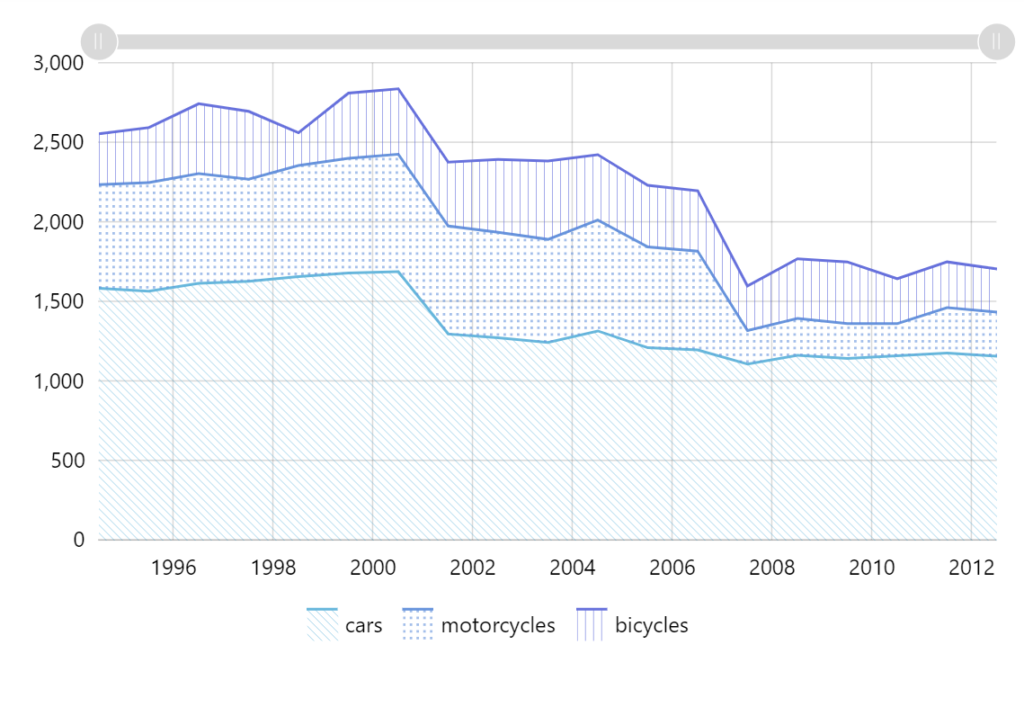
LineSeries (as well as StepLineSeries, etc.)
LineSeries is affected similarly as ColumnSeries: each new series gets a distinctive patterned fill from "patterns" theme.
One distinction is that LineSeries does not have fill opacity enabled by default, so we'll need to enable it if we want to see patterned fills.
series.fillOpacity = 0.6;
series.fillOpacity = 0.6;
{
// ...
"series": [{
// ...
"fillOpacity": 0.6
}]
}
Relation to other themes
As we already saw from a number of examples above, series elements like slices, columns or lines, retain default or theme-assigned colors for their patterns as well as outlines/lines.
Since amCharts 4 supports multiple themes, you can combine "patterns" theme with any other theme, or even multiple ones to acquire different color combinations for the patterns.
Pattern colors
As we already mentioned briefly, the color of the pattern will be determined by the fill colors defined by the conventional theme in use (or default fill colors if no theme is used).
If we would rather have different color to be used, say black, for the outline and patterns, we can do so by setting stroke on series items.
For XYSeries like ColumnSeries or LineSeries we set it directly on series object:
series.stroke = am4core.color("#000");
series.stroke = am4core.color("#000");
{
// ...
"series": [{
// ...
"stroke": "#000"
}]
}
While for PercentSeries (e.g. PieSeries) we set on slice template:
series.slices.template.stroke = am4core.color("#000");
series.slices.template.stroke = am4core.color("#000");
{
// ...
"series": [{
// ...
"slices": {
// ...
"stroke": "#000"
}
}]
}

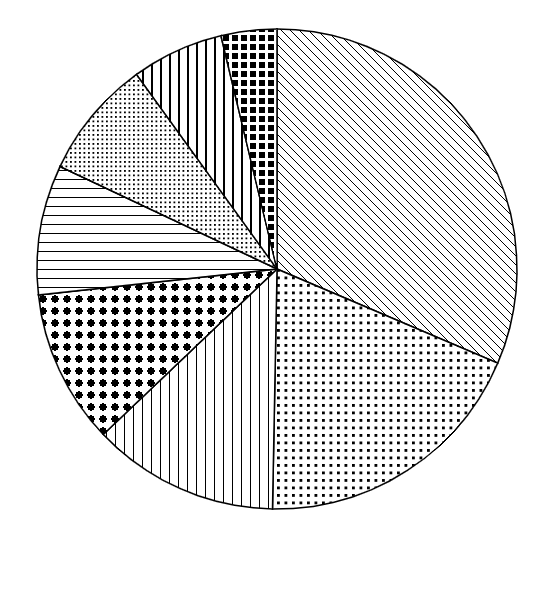
No strokesetting
stroke = am4core.color("#000")
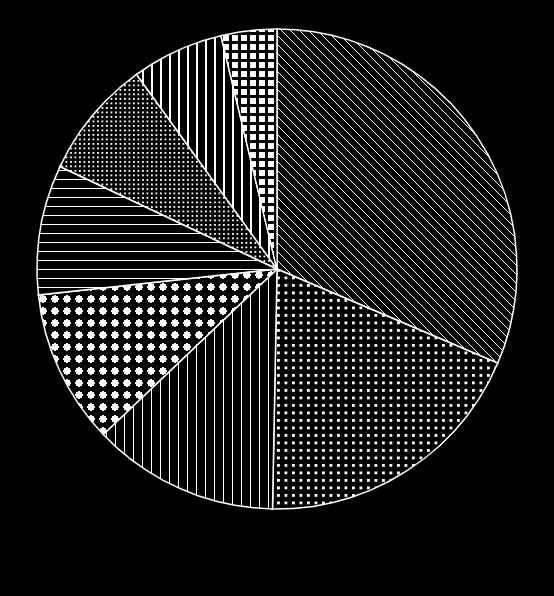
stroke = am4core.color("#fff")
The transparency of gaps between pattern elements can also be regulated using series' fillOpacity:
series.fillOpacity = 0.5;
series.fillOpacity = 0.5;
{
// ...
"series": [{
// ...
"fillOpacity": 0.5
}]
}
Examples
Column chart
See the Pen amCharts 4: Using patterns theme with ColumnSeries by amCharts team (@amcharts) on CodePen.24419
Pie chart
See the Pen amCharts 4: Using patterns theme with PieSeries by amCharts team (@amcharts) on CodePen.24419
Line chart
See the Pen amCharts 4: Using patterns theme with LineSeries by amCharts team (@amcharts) on CodePen.24419