You can set what is displayed in a tooltip of ForceDirectedTree chart's nodes using its tooltipText property. However, the same information will be used across different levels of node tree. This tutorial shows how you can use adapters to differentiate tooltip content based on level of node.
Tooltip content
As we already mentioned above, to set what is displayed when node is hovered we use tooltipText of the series node template:
networkSeries.nodes.template.tooltipText = "{name}: {value}";
networkSeries.nodes.template.tooltipText = "{name}: {value}";
{
// ...
"series": [{
// ...
"nodes": {
"tooltipText": "{name}: {value}"
}
}
}
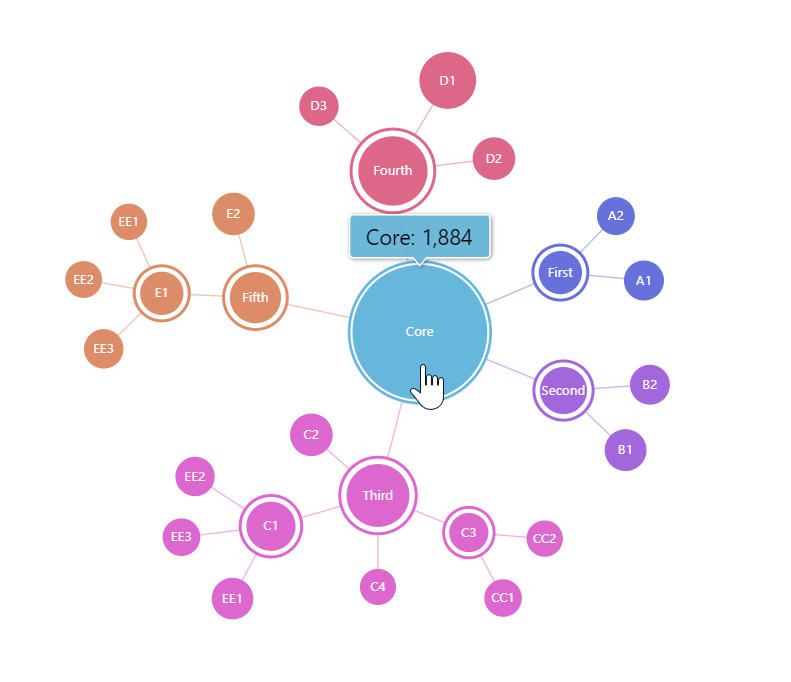
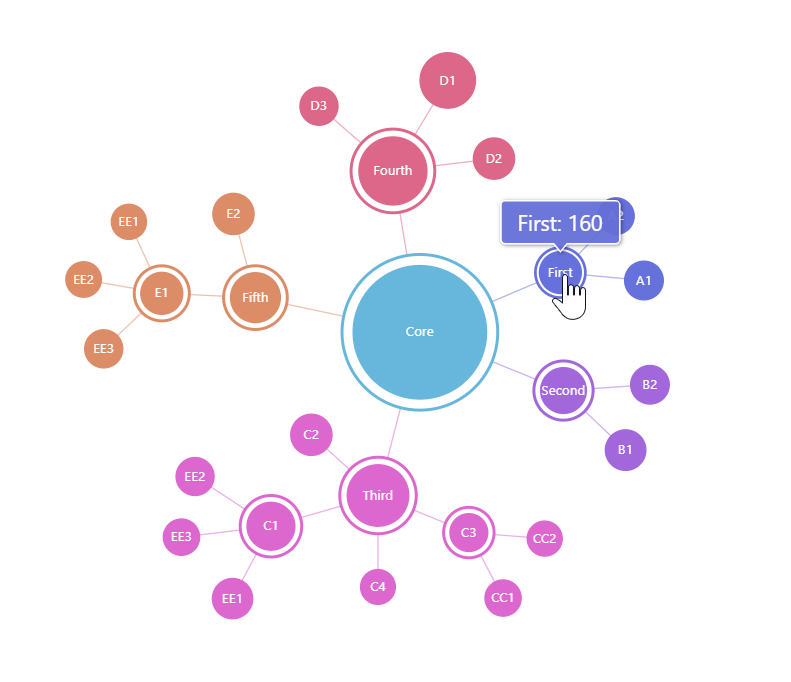
This will ensure that each node, when hovered will show name and value of that node:
Now, let's see how we can make tooltips display different data based on the depth of the node.
Differentiating tooltip content
Since the same node template is used across all levels of the series, we can't set multiple versions of tooltipText.
We'll work around it by using adapters - a custom function that modifies value of some property before its used. (more about adapters)
networkSeries.nodes.template.adapter.add("tooltipText", function(text, target) {
if (target.dataItem) {
switch(target.dataItem.level) {
case 0:
return "#1: {name}";
case 1:
return "#2: {parent.name} > {name} ({value})";
case 2:
return "#3: {parent.parent.name} > {parent.name} > {name} ({value})";
}
}
return text;
});
networkSeries.nodes.template.adapter.add("tooltipText", function(text, target) {
if (target.dataItem) {
switch(target.dataItem.level) {
case 0:
return "#1: {name}";
case 1:
return "#2: {parent.name} > {name} ({value})";
case 2:
return "#3: {parent.parent.name} > {parent.name} > {name} ({value})";
}
}
return text;
});
{
// ...
"series": [{
// ...
"nodes": {
"adapter": {
"tooltipText": function(text, target) {
if (target.dataItem) {
switch(target.dataItem.level) {
case 0:
return "#1: {name}";
case 1:
return "#2: {parent.name} > {name} ({value})";
case 2:
return "#3: {parent.parent.name} > {parent.name} > {name} ({value})";
}
}
return text;
}
}
}
}
}
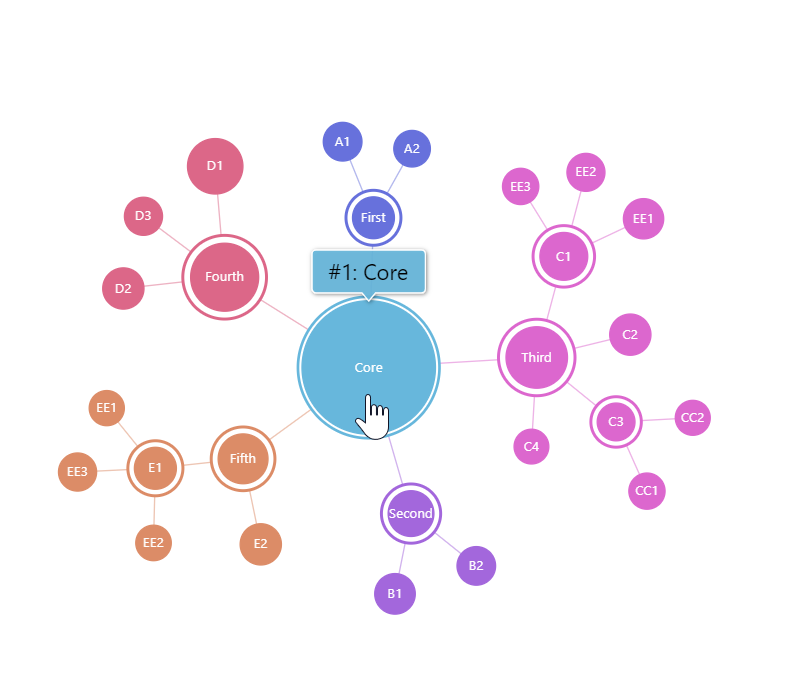
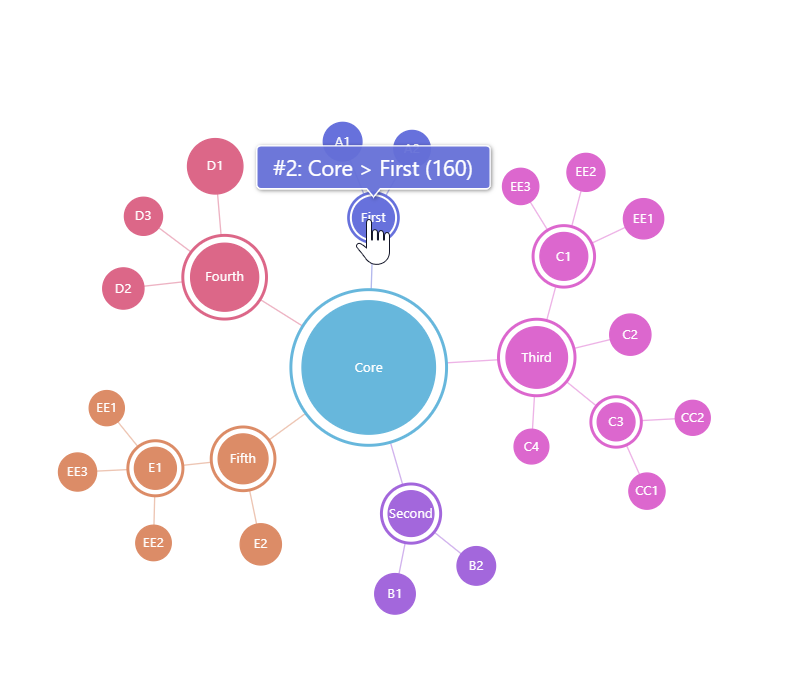
Now, our tooltipText adapter function will check the level of the node (which is conveniently available in node data item's properties), and will modify the value accordingly.
Example
See the Pen amCharts 4: ForceDirectedTree with different tooltip content for each level by amCharts team (@amcharts) on CodePen.