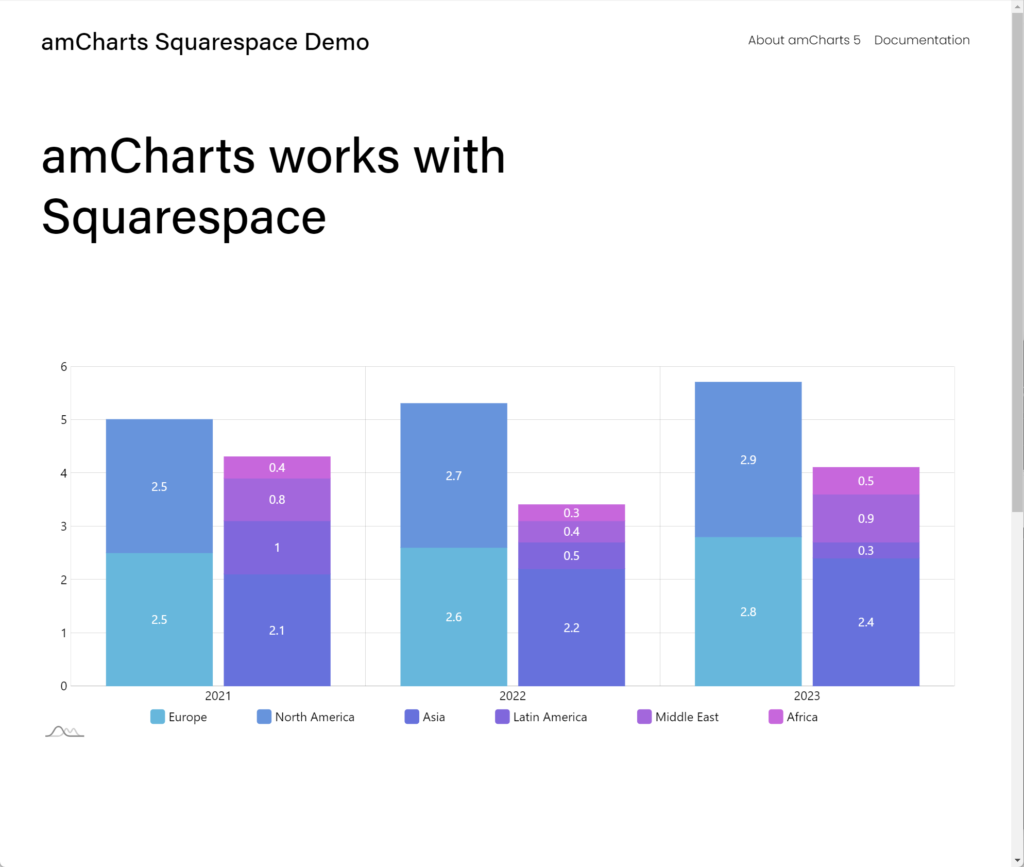
This tutorial will show how we can easily add an amCharts 5 chart to a Squarespace page.
Requirements
This tutorial assumes you have a basic understanding of how amCharts 5 works and how to create a code for it.
It also utilizes premium feature of Squarespace - JavaScript embedding - which means you will need a paid plan.
Adding
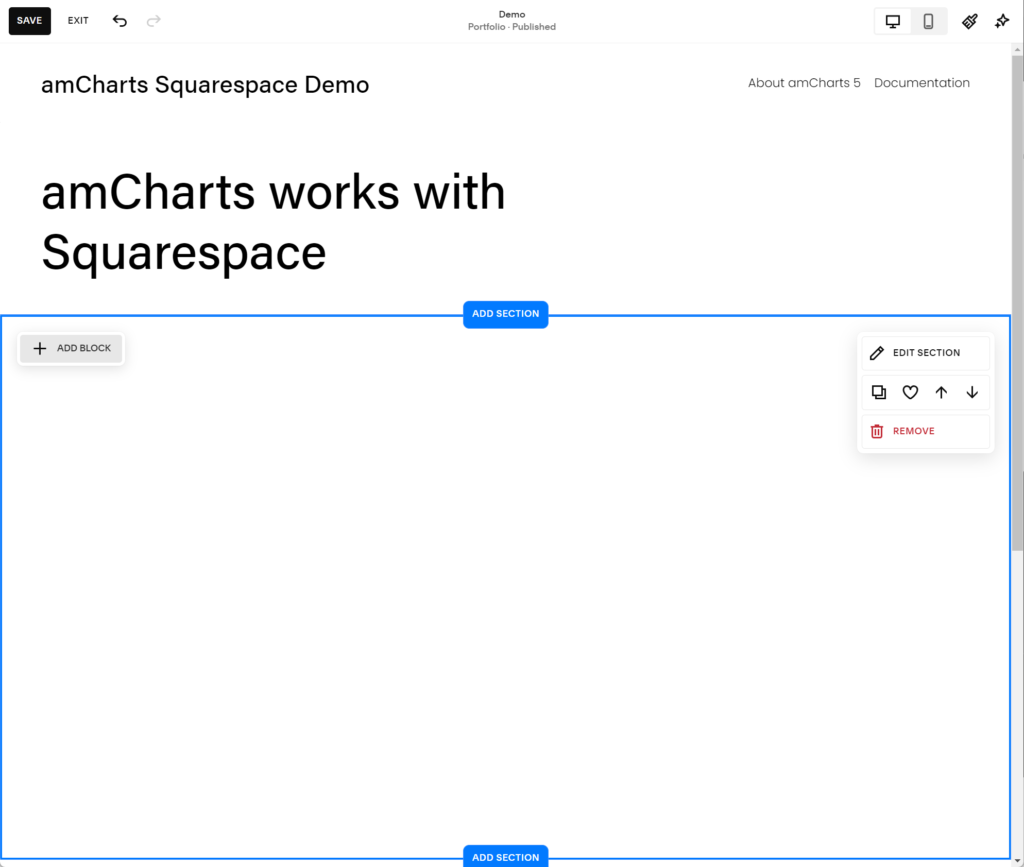
Let's add a new section and click ADD BLOCK.

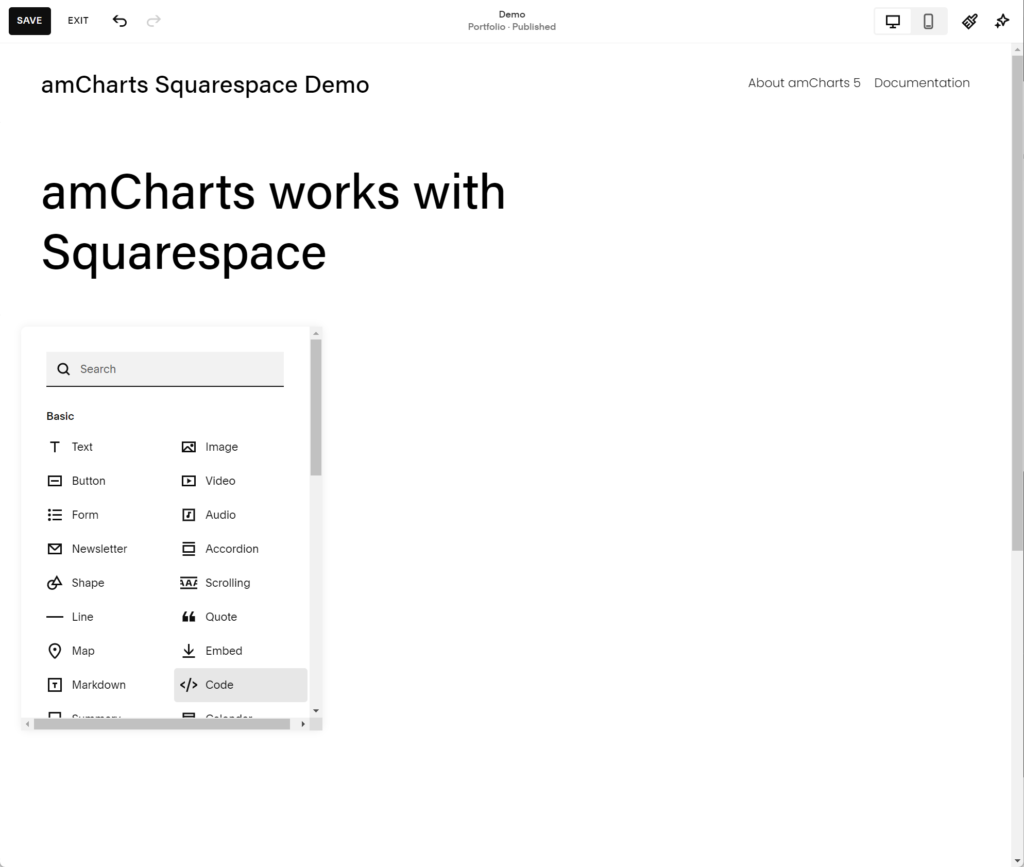
Select an "Code" block.

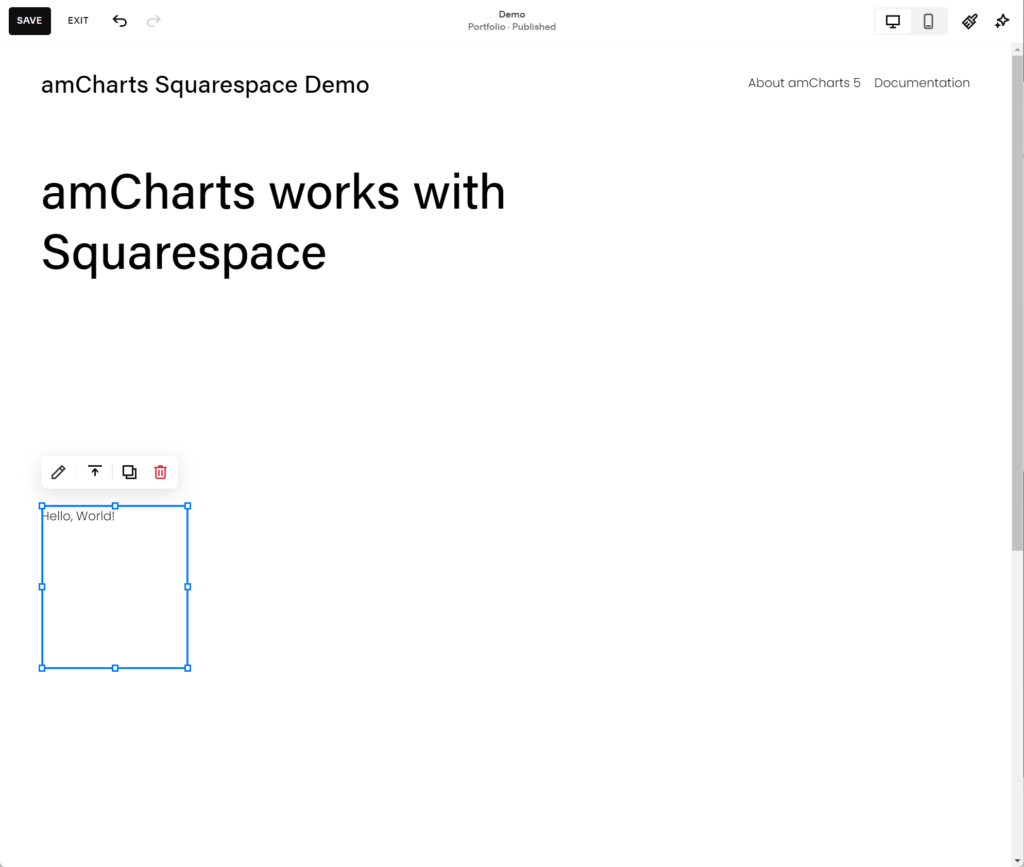
Squarespace will add a generic "Hello world" HTML block, which we will need to overwrite with amCharts code.

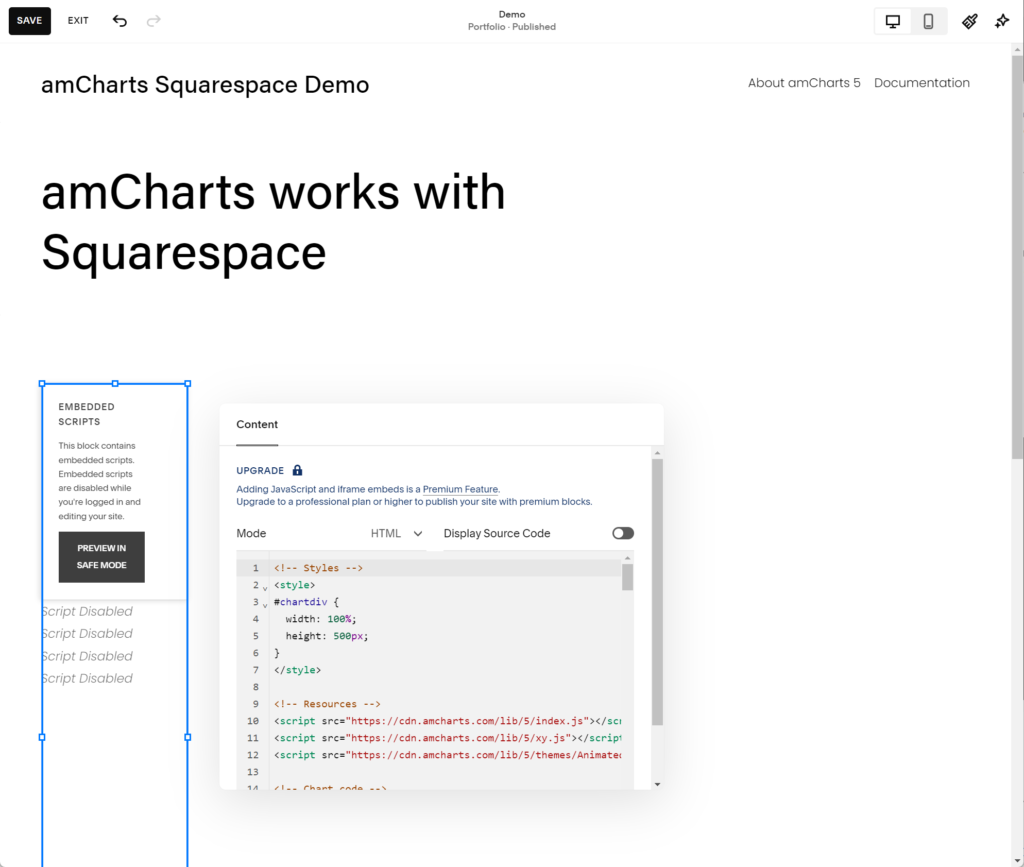
Double-click on it to start editing.
It's an HTML, so we will add everything needed to display amCharts there:
- CSS
- amCharts JavaScript libraries
- amCharts JavaScript code
As a matter of test, let's just grab a ready-made code from this amCharts demo and paste it into Squarespace editor.

Now, let's just size up the block and click SAVE button to save the page.

That's it! We can go and preview the page.